- ブログのデザインは後回しでもいいの?
- ブログは見た目よりも内容が重要?
- 読みやすい記事を書く”コツ”ってある?
どんなに有益な記事を書いても、ぱっと見の印象で読者に嫌われてしまうと、記事を読む前に離脱されてしまいます。
改行も図もない新聞みたいな文章をスマホで一字一句読む人はいません。
また、現代のスマホユーザーは“文章を読む”ということに慣れていないため、読者を疲れさせない&飽きさせないための工夫をすることが大切です。
本記事ではブログの記事内容も大切だけど「記事の見た目はSEO的にも読者満足度的にも重要だよ」という内容をお伝えしています。
ブログ初心者は記事内容より見た目を重視すべき理由

ブログ初心者が高品質な記事を書くことは難しいけど、記事の見た目を改良して読みやすいブログ記事にすることは簡単にできることです。
- 高品質な記事を書けるようになるまで…
→ 数か月~1年、それ以上の訓練が必要。 - 記事の見た目を改良するまで…
→ 他のブログを真似すれば数日でできる。
一般的には「ブログ初心者はデザインは後回しで記事を書け」と言われていますが、2021年において、記事数を積み上げてもGoogleから評価されることはありません。
※低品質な記事が量産されるとマイナス評価を受ける可能性あり。
現在、ブログを書くうえで最も重要視すべきことは「読者満足度」であり、ページ滞在時間がSEO的に重要な指標になります。
スマホで読みやすい記事が読者に好まれる!
読者が離脱しないブログ記事を書くためにも、ブログのデザイン、スマホ表示での見た目はSEO的にも読者満足度的にも大切です。
※後回しでOKではありません。
記事の見た目はブログ収益と無関係ではありません。
また、離脱されると、記事を読んでもらえないどころか「読者がすぐにページを閉じた」としてGoogleからの評価が悪くなります。
つまり、“SEO”的にも“読者満足度”的にもブログの見た目は重要なんです。
そして何より、時間をかけて高品質な記事を書くよりも、パッと改善できる記事のデザイン・見た目を重視した方がアクセス数が伸びやすく、収益化するまでの時間を短縮できるはずです。
※高品質な記事を書けるようになるには数か月~1年以上の時間がかかるため。
ブログのデザイン・見た目を良くするためにすべきこと
自分のブログをスマホでチェックしてみて、読みやすいと感じますか?
※客観的にチェックすることが重要です。
例えば、有名インフルエンサーのブログを見たときに「綺麗にまとまってて読みやすい!」と思った人は多いはずです。
他のブログを真似る&参考にする!
有名インフルエンサーである必要はありませんが、ネットで適当に検索して見つけたブログでもなんでもOKなので、自分が「このブログ、自分のよりも読みやすいぞ!?」って思うブログを研究してください。
✓なぜこのブログは読みやすいの?
✓自分のブログと何が違うの?
これらを考えながら答えを絞り出してください。そして“真似”しましょう。
これがブログを成長させる一番早い方法です。
ブログ研究見た目を劇的に良くする真似ポイント
ブログ記事を構成する最小要素は文字です。文字をカスタムすることで、記事全体の印象が劇的に変化します。
その通り!まずは「文字」を改善。
そのあとに「図」「表」「吹き出し」などの装飾をチェックしてください。使用頻度やバランス、カラーまでを細かくチェックし、自分のブログで真似できる部分は積極的に取り入れましょう。
- 文字の色
- 文字の大きさ
- 文字の間隔→ 行間の幅
- 1文の長さ(何文字以上で改行しているか)
- 箇条書き
- 吹き出し
- 画像
- 表
- 枠・背景色
- 埋め込み(Twitter, YouTubeなど)
これらをチェックして真似するだけで、劇的にブログの見た目は変わります。
スマホ画面に文字だけ表示されるのはNG!
例えば、以下のような感じ。
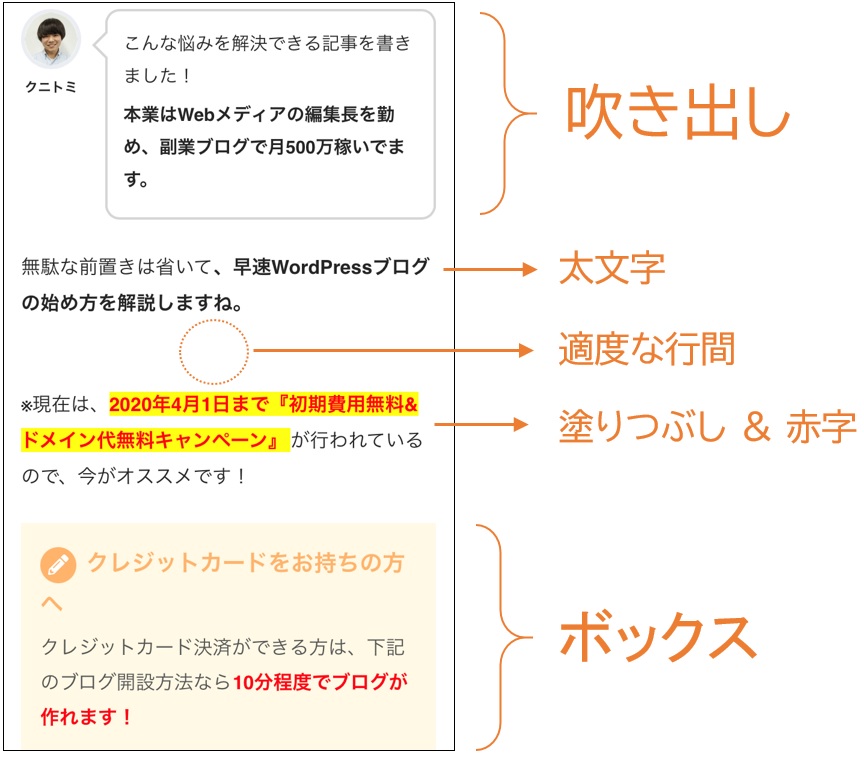
 引用元:副業コンパス
引用元:副業コンパスこちらはクニトミさん(@kunitomi1222)が運営する副業コンパスの記事です。
文章だけでなく、吹き出しやボックス、文字の装飾がバランスよくつかわれており、スクロールして読み進めても、流し読みしても飽きないデザインになっています。
こんな感じで、読みやすいブログは文字だけが羅列する記事の書き方をしていません。適度に吹き出しや図、装飾などを入れて、スクロールする読者を“飽きさせない工夫”をしています。
また、画像も重要なポイントです。
読みやすいブログは綺麗で、統一感があります。その1つの要素が画像です。
「有料画像はまで購入できない…」という人は、とりあえず1か月の無料体験を利用してみてください。以下のページで1ヵ月無料体験版をお得に利用する方法をまとめています。

※最大50枚の有料画像をゲットできるって本当!?
そして、私自身も過去に困っていたのが「表のスマホ表示」です。
WordPressで表を作ってもパソコン表示なら問題ないのに、スマホ表示すると表の形が崩れてしまう問題に悩まされました。。
でも、現在はスマホ表示で崩れない表の作り方にまとめた方法で解決できたので、興味ある方は参考にしてみてください。
さて、あとは先輩たちのブログ研究成果を自分のブログに反映させるだけです。
『副業いろは』の見た目を整える工夫ポイント
「副業いろは」については見ての通りですが、意識的に工夫しているポイントがいつくかあります。
- 書き出しは「読者の悩み」を箇条書き。
→ 読者に共感を誘う。 - 書き出し下は管理人:タビノの吹き出し。
→ 読者に語り掛けることで心の会話を始める。 - 記事中では吹き出しの前に言いたいことを一言強調。
→ 目に留まりやすいポイントを意図的に作る。 - 箇条書きはボックスで囲う。
→ ざっくりどんな内容なのかを知ってもらう。 - 文字の装飾は太文字、赤字、アンダーライン(赤)のみ。
→ 派手な装飾は嫌われる。 - 関連性のあるYouTube動画を積極的に埋め込む。
→ ブログ上で動画を再生して視聴するとページ滞在時間が長くなる。
ざっくり、上記のことを意識して記事を書いています。
どうしても文章が長くなってしまう時には、管理人のタビノと友達のタビコの会話形式を取り入れて、文章がダラダラ続かないように心がけています。
ぶっちゃけ、簡潔に書くってめっちゃ難しいです。
さて、以下では「ブログ記事の見た目を良くする設定(追加CSSで対応)」についてご紹介しておきます。
推奨設定①:フォント(追加CSSにコピペでOK)
個人の好みがあるので、絶対コレ!っていうわけではありませんが、ブログでおすすめのフォントはメイリオ(Meiryo)です。
いろいろとフォントを変えて自分でチェックしてみてください。
以下のコードを追加CSSにコピペするだけでフォントを変更できます。
body {
font-family: "メイリオ", Meiryo, "游ゴシック", "Yu Gothic", YuGothic, "Hiragino Kaku Gothic ProN", "Hiragino Kaku Gothic Pro", "MS ゴシック", sans-serif;
}
1つだけ補足です。
「JIN」を使っている人は要チェック!
ちなみに、「副業いろは」の文字色は“濃い目のグレー”に設定しています。
推奨設定②:文字・行間(追加CSSにコピペでOK)
これはブログの見た目を劇的に変える超重要な設定です。
以下のコードを追加CSSにコピペして、「3em」「2em」「0.05em」の数字を適当に調整してみてください。
.cps-post-main p {
padding-bottom: 3em;/*改行後の余白の幅*/
line-height: 2em;/*行間*/
letter-spacing: 0.05em;/*文字間隔*/
}
行間が開きすぎていても詰まっていても、読みやすい記事になりません。
また、文字間隔も記事の見た目の印象に大きく影響します。
推奨設定③:ブログカード(追加CSSにコピペでOK)
「副業いろは」では、内部リンクを張るときのブログカードのデザインを変更しています。

「JIN」のデフォルトのブログカードは「あわせて読みたい」と書かれた緑色の枠になっていますが、ぶっちゃけ微妙…。
そのため、以下のコードを使って、枠なしでちょっと浮かんで見えるブログカードに変更しました。
以下のコードを追加CSSにコピペするだけでブログカードをカスタムすることができます。
a.blog-card{
padding-bottom:40px;
box-shadow: 0 0px 10px rgba(0,0,0,0.2);
border: solid 1px;
border-radius: 2px;
border-color: #dedede !important;
background-color: #fff;
}
a.blog-card{
position: relative;
}
a.blog-card:after{
position: absolute;
font-family: 'Quicksand','Avenir','Arial',sans-serif,'Font Awesome 5 Free';
content:'続きを読む \f101';
font-weight: bold;
right:10px;
bottom: 10px;
padding:1px 10px;
background:#333;/*「続きを読む」の背景色*/
color:#fff;/*「続きを読む」の文字色*/
font-size: .8em;
border-radius:2px;
}
/*「あわせて読みたい」を消す*/
.blog-card-hl-box{
display:none;
}
/*説明文を消す*/
.blog-card-excerpt{
display:none;
}まとめ:ブログ研究すれば見た目は良くなる!
ブログ初心者は記事内容よりも記事のデザイン・見た目を重視したほうがいいです。
その理由は、ブログ初心者が高品質な記事を書くことは難しいけど、記事の見た目を改良して読みやすいブログ記事にすることは簡単にできるから。
見た目の改良は即実践できるSEO対策!
つまり、“SEO”的にも“読者満足度”的にもブログの見た目は重要なんです。
そのためにも、ブログ研究をしてください。例えば、有名インフルエンサーのブログなどを参考にするといいかも。
この時、特にチェックしておくべきことは以下の通り。
- 文字の色
- 文字の大きさ
- 文字の間隔→ 行間の幅
- 1文の長さ(何文字以上で改行しているか)
- 箇条書き
- 吹き出し
- 画像
- 表
- 枠・背景色
- 埋め込み(Twitter, YouTubeなど)
これらをチェックして真似するだけで、劇的にブログの見た目は変わります。
なぜこのブログは読みやすいのか、自分のブログと何が違うのかを考えながら答えを絞り出してみてください。そして“真似”しましょう。
これができれば、脱初心者になることができます。あとは、高品質な記事をかけるようになるまでブログを継続できればOK!
ブログは日々勉強&訓練です。書けば書くほどレベルアップしていく実感を持てるはずです。
とはいえ、毎日更新する必要はありません。適当に書き上げた100記事よりも魂を込めて書き上げた10記事の方がGoogleからも読者からも高く評価されます。
https://tabinomad.com/blog-how-to/updated-daily/
※2021年でも毎日更新をしている人は要注意!
以上になります。
本記事が「参考になった!」と思ったらシェアしてもらえると嬉しいです