たとえば、ここぞ!っというポイントにアフィリエイトボタンを設置しておくことで、“読者のクリックしたい欲”を刺激できます、
ただし、訴求効果の強いアフィリエイトボタンですが、使用に関して注意が必要です。気付かないうちにASP会社の“規約違反”になっている可能性もあるかもしれません。
結論から言うと、アフィリエイトボタンを設置してOKのASPは“もしもアフィリエイト”だけ。それ以外のASPでは規約違反になるため注意しましょう。
※規約違反の場合、成果は発生しません。
本ページで紹介するアフィリエイトボタンの作り方も、もしもアフィリエイトを利用することを前提に解説します。
【JIN編】アフィリエイトボタンの作り方(3方法)
 出典元:JIN
出典元:JIN今回は、ワードプレステーマ「JIN」で簡単に設定できるボタンの作り方について解説します。
JINで使えるボタンは、以下の3種類です。
- ショートコードボタン
- 横並びボタン
- カスタムボタン
各ボタンの使い方について見てみましょう。
JINのボタン種類①:ショートコードボタン
JINのショートコードを利用すると、9つのボタン種類をワンクリックで設置することが可能です。
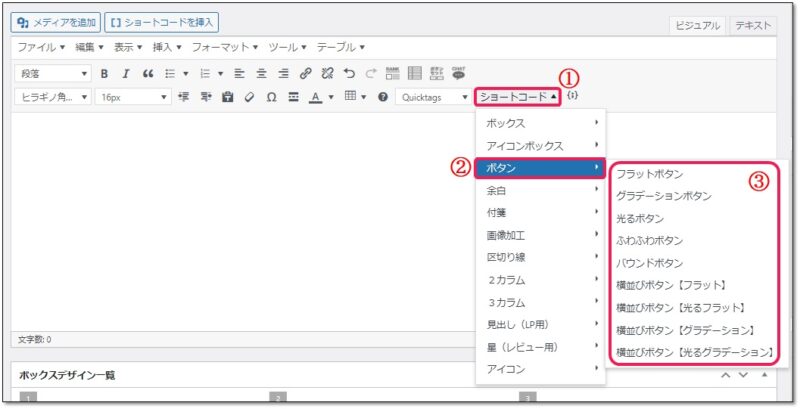
まず、ワードプレスの新規記事投稿画面を開き、上部のメニューからショートコードをクリックしましょう。

上のスクショのように、
①ショートコード
➥②ボタン
➥③好きなボタン
の順番でクリックするだけで、簡単にボタンを設置することができます。
ショートコードで設置することができる9種類のボタンを、以下の表にまとめていますので参考にしてみてください。
※動いたり光ったりするボタンがあります。
| ボタン名 | プレビュー |
| フラットボタン | |
| グラデーションボタン | |
| 光るボタン | |
| ふわふわボタン | |
| バウンドボタン | |
| 横並びボタン 【フラット】 | |
| 横並びボタン 【光るフラット】 | |
| 横並びボタン 【グラデーション】 | |
| 横並びボタン 【光るグラデーション】 |
※スマホでご覧の方は左右にスクロールできます。
なお、色や丸み具合は以下のコードをイジることで変更できます。
✓ショートコードボタンのカスタム例
- 色:「color=”#???????”」の””部分を適当に変更する
※カラーコードはココで入手できます - 丸み具合:「radius=”50px”」の”50px”の数字を変更する
※”0px”は丸みゼロ(四角になる)
次に、設置したボタンにアフィリエイトリンクを埋め込む方法を解説します。
例)フラットボタンにアフィリエイトリンクを埋め込む方法
以下ではショートコードのボタンメニューにある「フラットボタン」にアフィリエイトリンクを埋め込む方法を解説します。
なお、アフィリエイトリンクをボタンに埋め来れることができるASPは「もしもアフィリエイト」だけです。それ以外のASPは規約違反になるのでご注意ください。
まず始めに、以下の手順でフラットボタンを選択します。
①ショートコード
➥②ボタン
➥③フラットボタン
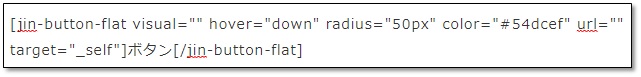
すると、以下のようなテキストが表示されます。

上記をプレビューで見ると、以下のようなフラットボタンとして表記されます。
このボタンにアフィリエイトリンクを埋め込みます。
以下の手順でボタンに埋め込むアフィリエイトリンクを入手してください。

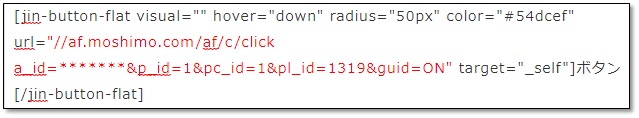
すると、以下のようなリンクを取得できます。
//af.moshimo.com/af/c/click a_id=*******&p_id=1&pc_id=1&pl_id=1319&guid=ON
取得したリンクをフラットボタンの「url=””」の””に埋め込みます。

最後に「ボタン」を適当な名前に変更すれば、以下のようなフラットボタンができあがります。
以上がボタンにアフィリエイトリンクを埋め込む方法です。
ただし、上記の方法ではアクセス数を計測するための<img src…>が反映されないため、インプレッション数をチェックすることができないことだけご注意ください。
※クリック数や成果発生件数はちゃんと計測されます。
JINのボタン種類②:横並びボタン
次に横並びのボタンを紹介します。
先ほどのショートコードにも同じような横並びのボタンがありましたが、ちょっとだけデザインが違うボタンです。
※機能面での違いはありません。
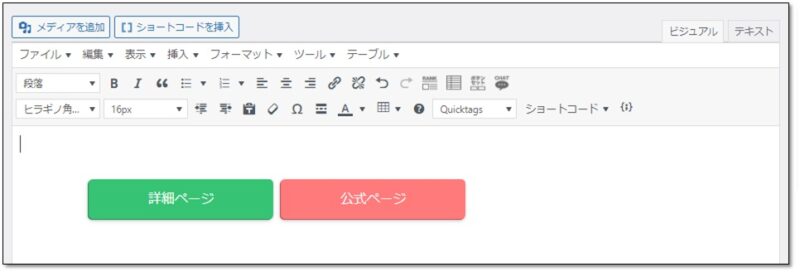
まず、ワードプレスの新規記事投稿画面を開き、上部のメニューにある「横並びボタン」をクリックしましょう。

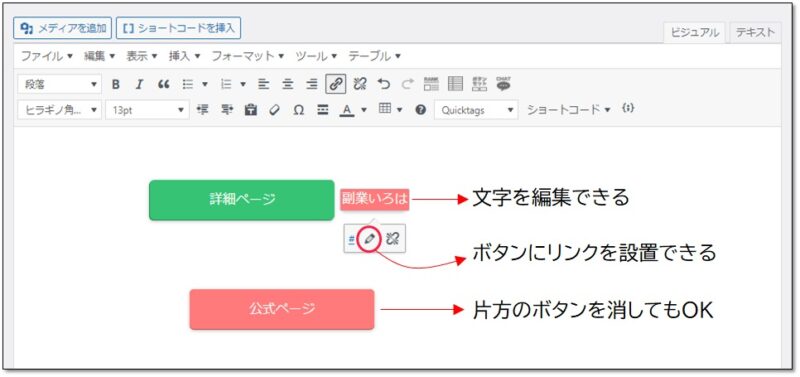
すると、以下のような「詳細ページ」と「公式ページ」という2種類のボタンがでてきます。

アフィリエイトサイトでよく見かけるボタンですね。なお、このボタンも文字を変更したり、アフィリエイトリンクを埋め込んだり、することが可能です。

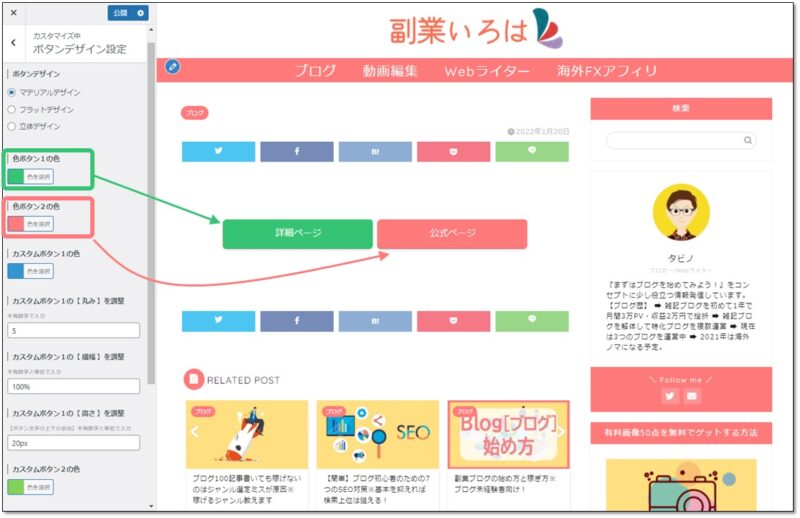
ボタンの色を変更したい場合は、一度プレビュー画面を開き、「カスタマイズ」→「ボタンデザイン設定」で変更することができます。

なお、ボタンにアフィリエイトリンクを埋め込む方法は先ほど解説した「フラットボタンにアフィリエイトリンクを埋め込む方法」と同じなので省略させていただきます。
JINのボタン種類③:カスタムボタン
最後に、カスタムボタンを紹介します。
これまで紹介したボタンでは横幅と立幅がデフォルトで決まっていたため「スマホで見た時に画面の横端いっぱいまで伸びたボタンが作れない…」など、ちょっと使い勝手が悪いところがありました。
そのような問題をカスタムボタンで解決することができます。
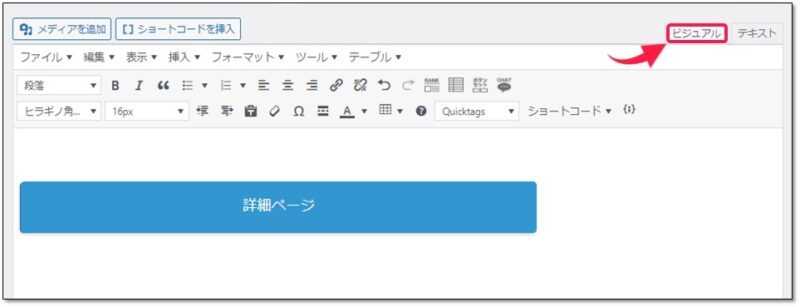
まず、ワードプレスの新規記事投稿画面を開き、「テキスト」モードに切り替えます。
すると上部のメニューに「カスタムボタン1」「カスタムボタン2」を見るけることができます。

「カスタムボタン1」をクリックすると上のスクショおように③のテキストが表示さます。
「ビジュアル」モードに切り替えると、以下のような横長のボタンが表示されます。
※デフォルトの設定によりボタンのデザインは異なる場合があります。

ちなみに、カスタムボタンは色・幅・高さを自由に変更することができます。
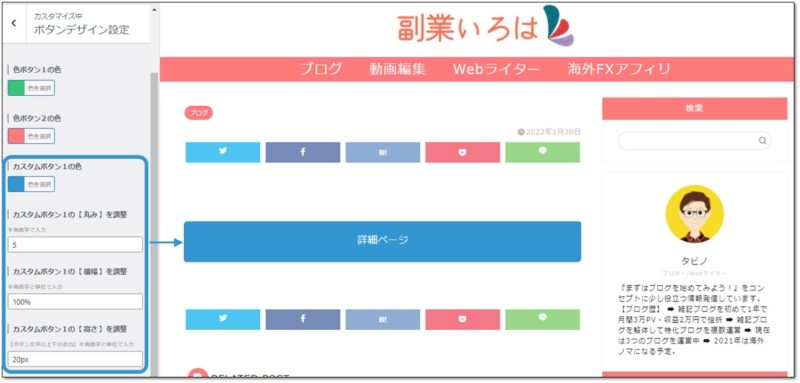
横並びボタンのカスタム方法と同じように、一度プレビュー画面から「カスタマイズ」→「ボタンデザイン設定」を開いてみましょう。

上のスクショの青い四角で囲った部分を変更することで、ボタンの色・丸み具合・大きさを変更することができます。
なお、ボタンにアフィリエイトリンクを埋め込む方法は先ほど解説した「フラットボタンにアフィリエイトリンクを埋め込む方法」と同じなので省略させていただきます。
アフィリエイトボタンのクリック率を上げる方法

たとえば、以下のようなアフィリエイトボタンを設置したことで、実際に成約件数が上がった経験があります。
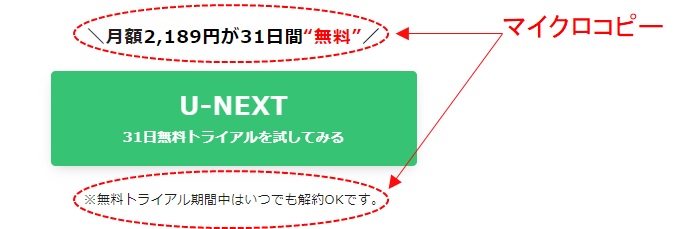
╲月額2,189円が31日間“無料”╱
※無料トライアル期間中はいつでも解約OKです。
動画配信サービスのU-NEXTは、成約条件が無料トライアル申込みだけなので、読者が金銭的な負担をすることがないため比較的成約しやすい案件です。
ちなみに、上記のボタンは以下のポイントを意識して作成しています。
- 色は緑色がおすすめ
- ボタンの角(四隅)は丸くする
- 文章は読者を主語にする
- マイクロコピーを書く
- 大きいボタンを設置する
ただし、「〇〇すれば必ずクリック率はUPする!」という方法はありません。
ブログのデザインやテーマカラー、訴求するアフィリエイト内容に合わせてボタンをカスタムしてみてください。
それぞれのブログで試行錯誤しつつ、クリック率の高いボタン設定・配置を見つけることが大切です。
では、アフィリエイトボタンを作成する時に意識するべきポイントについて解説します。
方法①:ボタンの色は緑がおすすめ
「アフィリエイトボタンの色は緑色が良い」という話を聞いたことありませんか?
緑色が推奨される理由は、Firefox(ファイヤーフォックス)というWebブラウザのダウンロード数が、”緑色のアイコンがその他の色のアイコンよりも約3.6倍もダウンロード数が多かった”という調査結果が根拠になっています。

詳細はこちらを参照ください。
ただし、これは絶対ではない?かもしれません。
その他にも、企業のイメージカラーによって使用されるアイコンカラーは様々です
必ずしも緑色に拘(こだわ)る必要はなく、“迷った場合は緑色が無難”というくらいの認識で問題ないでしょう。
なお、ボタンの色はカラーコード一覧表から探してみてください。
方法②:ボタンの角(四隅)は丸くする
以下の4つのボタンのうち、クリックしたくなるボタンはどれですか?
※ボタン内の文字は角の丸み度を表します。
私は「radius=”10px”」を使っています。
実際はクリック率が劇的に変わることはありませんが、丸みなし(radius=”0px”)よりは、丸みがあった方がクリック率がちょっとだけ高くなる傾向があります。
方法③:ボタン内の文章は読者を主語にする
細かいことですが、ボタン内の文章はボタンリンクを設置するうえで1番重要な要素だと思います。
ボタンリンク内の文章は、読者自身が行動する「読者目線の主観文」にしましょう。具体的な例を以下に記します。
 ※主語がはっきりしない…
※主語がはっきりしない…
 ※読者が主語になっている
※読者が主語になっている
よくある例として「お申込みはこちら」など、読者を手招きするような言葉はNGです。あくまでも主語は読者です。
読者が「○○してみる」「○○を試してみる」「○○に登録する」という、読者自身の行動を表す文を書くことがポイントです。
方法④:マイクロコピーを書く
マイクロコピーとは、アフィリエイトボタンの上下部分あたりに付ける商品の訴求ポイントを短くまとめた文章のことです。

読者は本文を読み飛ばします。
1文1文をすべて読んでくれる読者はいません。
スクロールしながら気になる部分だけを摘まみながら読んでいるため、どんなに良い文章を書いていても読み飛ばされたら意味がありませんよね。
ただし、ボタンは必ず目に留まるポイントです。
マイクロコピーの有無でクリック率は変わりますよ。
⑤大きなボタンを設置する
小さなボタンよりは、大きなボタンの方がクリック率が高くなるのは想像できますね。
とはいえ、デフォルトのボタンを大きくすると、不自然なボタンになってしまうので、マイクロコピーや注意書きを入れて目立たせましょう。
╲月額2,189円が31日間“無料”╱
※無料トライアル期間中はいつでも解約OKです。
とはいっても、スマホ表示だと意図しない位置で改行が入って思い通りのデザインが作れないということもあります。
その場合は、必ずしもアフィリエイトボタンを設置するのではなく、以下のようなテキストリンクでOKだと思います。
≫ U-NEXTの無料トライアルを試してみる
※新規登録者は31日間無料でご利用できます。
※無料トライアル期間中に解約しても料金は発生しません。
アフィリエイトボタンは規約違反になる可能性あり!?
ASPが発行したアフィリエイトコードをワードプレスで設置したボタンに埋め込む行為は規約違反になる可能性があります。
というか、もしもアフィリエイト以外のASPはアフィエイトコードのボタン化を含む“広告素材の改変を禁止”しています。
定番のASP5社の規約内容について見てみましょう。
| ASP会社 | 規約内容 |
 A8.net A8.net | ✅広告素材の改変は禁止 ✅バナー画像の変更、テキスト広告の紋甲変更、 広告コードからリンク部分のみを利用する行為は禁止 ※参照:A8.netでの禁止事項 |
 もしもアフィリエイト もしもアフィリエイト | ✅タグの書き換えは推奨していないが、特に違反にはならない ✅アフィリエイトリンクのURLのみ利用しても成果発生には問題ない ※参照:もしもアフィリエイト よくある質問 |
 afb(アフィb) afb(アフィb) | ✅広告素材およびそのリンクコードの改変は禁止 ※参照:afbパートナー利用規約 |
 バリューコマース バリューコマース | ✅広告ソースコード、IDおよび広告データの改変は禁止 ※参照:バリューコマース利用規約 |
 アクセストレード アクセストレード | ✅広告表示用リンクコードを改変し、まはた第三者を介して改変させてはならない ※参照:アクセストレードパートナー利用規約 |
※スマホでご覧の方は左右にスクロールできます。
※ASP5社の特徴についてはこちらのページをご参照ください。
上記の通り、もしもアフィリエイト以外のASPでは、広告素材(ソースコード)の改変はすべて禁止行為として定められています。
つまり、ワードプレスでボタンを設置しても、アフィリエイトリンクを埋め込むことができないのでご注意ください。
※アフィリエイトボタンを設置しても成果は発生しません。
実は、私自身も最近(ブログ歴2年目)まで知りませんでした…。
✓クリックされているのに成果発生しない…
✓クリックされても承認されない…
こようなアフィリエイトリンクは、“規約違反になっている可能性”があります。
たとえば、A8.netの場合はテキストリンクの文言を勝手に変更することも禁止されているため、これが原因で「全然承認されない…」というケースもあるかもしれません。
もし、不安であれば、ASP会社はできるだけ【もしもアフィリエイト】にまとめてしまっても良いかもしれませんね。
※自己アフィリエイト案件あります!














