ちなみに、【THE THOR(ザ・トール)】![]() というワードプレステーマを使うと以下のような“1行目と1列目を固定したまま左右&上下にスクロールできる表”が作れるようです。
というワードプレステーマを使うと以下のような“1行目と1列目を固定したまま左右&上下にスクロールできる表”が作れるようです。
 参考:ザ・トールで作る表の例
参考:ザ・トールで作る表の例でも、私が使っているワードプレステーマはJIN[ジン]なので、表のためだけにテーマを変えるわけにはいきませんでした。。
THE THOR[ザ・トール]で作る表ほど綺麗に作れませんが、その他のテーマでもスマホ表示で崩れない表を作ることはできます。
ちなみに、今回ご紹介する表の作り方は「プラグインを使わずにワードプレスのエディタで表を作るシンプルな方法」です。

実際に作った表はこんな感じです↓
| ブログ | 動画編集 | Webライター | 海外FXアフィリ | |
| 副業いろは | ||||
| 副業いろは |
※PC表示だと変化がないので、スマホで本ページをチェックしてみてください。
では「スマホ表示で横幅が崩れない表の作り方」を解説します。
ワードプレスで作った表がスマホ表示で崩れる問題を解決する方法

今回ご紹介する方法は、“初回のみ追加CSSにコードをコピペ”する必要がありますが、コードが書けない人でも大丈夫なように、画像付きで解説しますのでご安心ください。
※私もコード書けないので、あなたも大丈夫!笑
手順は以下の4つのみ。
- いつも通り表を作る。
- 表プロパティで幅を100%→700pxに変更。
- テキストエディタで
<div class=”scroll”></div>を追加。 - 追加CSSにコードをコピペ。
➥設定は初回のみ!
一度作ってしまえば、2回目以降は1分でスマホ表示でも崩れない表を作成することができるようになります。
では、順番に見ていきましょう。
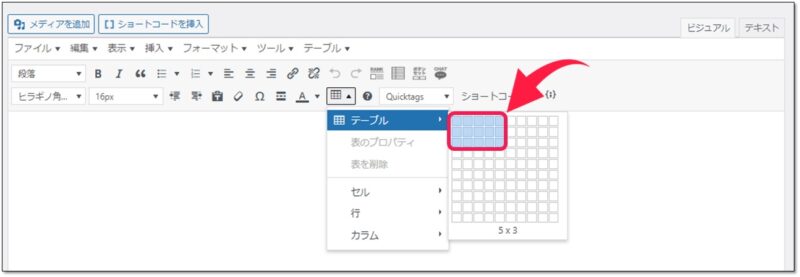
手順① 表を挿入する
いつも通りワードプレスで表を挿入してみましょう。

とりあえず、5行×3列の表を用意しました。
こんな感じ↓
| ブログ | 動画編集 | Webライター | 海外FXアフィリ | |
| 副業いろは | ||||
| 副業いろは |
※表の行、列は何でもOKです。
スマホ表示すると横幅が圧縮されて見にくいですね。。これを改善してみましょう!
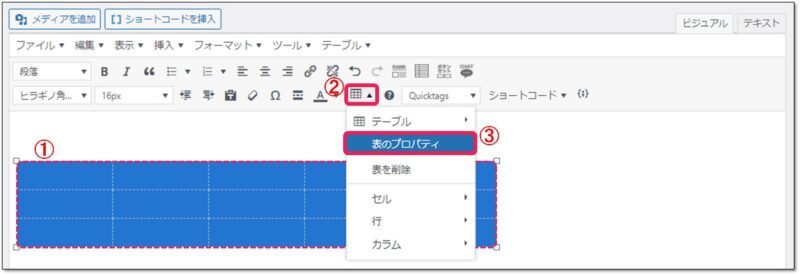
手順② 表プロパティをカスタムする
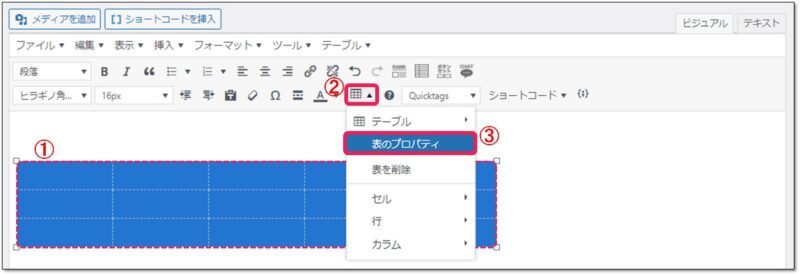
次に、表を全選択した状態で「プロパティ」をクリックしてください。

✓手順
- 表全体を左クリックを押しながらなぞる
- 再び表のマークをクリック
- 表プロパティを選択
すると、表プロパティが表示されるため「幅」の数字を「100%」→「700px」に変更します。

✓手順!
- 表プロパティを表示する
- 「100%」→「700px」に変更する
- 「OK」をクリックする
ちなみに、スマホ表示で表の見た目が崩れてしまう原因は、表プロパティの幅が「100%」に設定されているためです。
ちなみに、700pxはパソコン表示の時のおおよその横幅サイズです。
700px前後の数値でも問題ありませんので、スマホ表示で確認しながらお好みの幅を決めてみてください。
※使用中のテーマによっても適切な○○pxはちょっと変わるっぽいです。
手順③ <div class=”scroll”></div>を追加
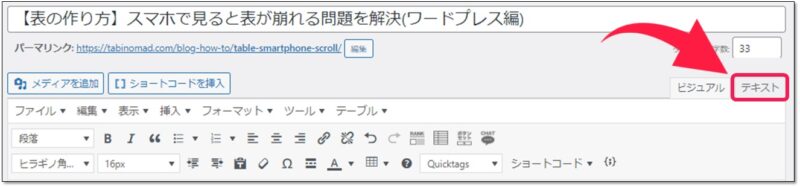
普段は「ビジュアル」でブログ記事を書いていると思いますが、表を作った後に一度だけ「テキスト」に切り替えてください。
「テキスト」への切り替えは、ワードプレスの記事投稿画面の上部(メニューパーの右上)にあります。

先ほどの挿入した5行×3列の表の部分を「テキスト」で確認すると以下の文字列で書かれていることが確認できます。
<table style="width: 700px; border-collapse: collapse;">
<tbody>
<tr>
<td style="width: 20%;"></td>
<td style="width: 20%;"></td>
<td style="width: 20%;"></td>
<td style="width: 20%;"></td>
<td style="width: 20%;"></td>
</tr>
<tr>
<td style="width: 20%;"></td>
<td style="width: 20%;"></td>
<td style="width: 20%;"></td>
<td style="width: 20%;"></td>
<td style="width: 20%;"></td>
</tr>
<tr>
<td style="width: 20%;"></td>
<td style="width: 20%;"></td>
<td style="width: 20%;"></td>
<td style="width: 20%;"></td>
<td style="width: 20%;"></td>
</tr>
</tbody>
</table>
最上部と最下部が<table>…</table>で囲われていることが確認できますね。
この部分を以下のような感じで<div class=”scroll”>…</div>でサンドイッチします!
<div class="scroll"><table>...</table></div>
つまり、先ほどの5行×3列の表を以下のように変更します。
<div class="scroll">
<table style="width: 700px; border-collapse: collapse;">
<tbody>
<tr>
<td style="width: 20%;"></td>
<td style="width: 20%;"></td>
<td style="width: 20%;"></td>
<td style="width: 20%;"></td>
<td style="width: 20%;"></td>
</tr>
<tr>
<td style="width: 20%;"></td>
<td style="width: 20%;"></td>
<td style="width: 20%;"></td>
<td style="width: 20%;"></td>
<td style="width: 20%;"></td>
</tr>
<tr>
<td style="width: 20%;"></td>
<td style="width: 20%;"></td>
<td style="width: 20%;"></td>
<td style="width: 20%;"></td>
<td style="width: 20%;"></td>
</tr>
</tbody>
</table>
</div>
手順④ 追加CSSにコードをコピペする
最後に、以下のコードを「追加CSS」にコピペすれば完成です。
/*表の左右スクロールここから*/
table{
width:100%;
}
.scroll{
overflow: auto;
white-space:nowrap;
}
.scroll::-webkit-scrollbar{
height: 15px;
}
.scroll::-webkit-scrollbar-track{
background: #f1f1f1;
}
.scroll::-webkit-scrollbar-thumb{
background: #bbb;
}
/*表の左右スクロールここまで*/
記事を投稿してスマホでチェックすれば、左右スクロールできる表の完成です。
具体的に教えてください!
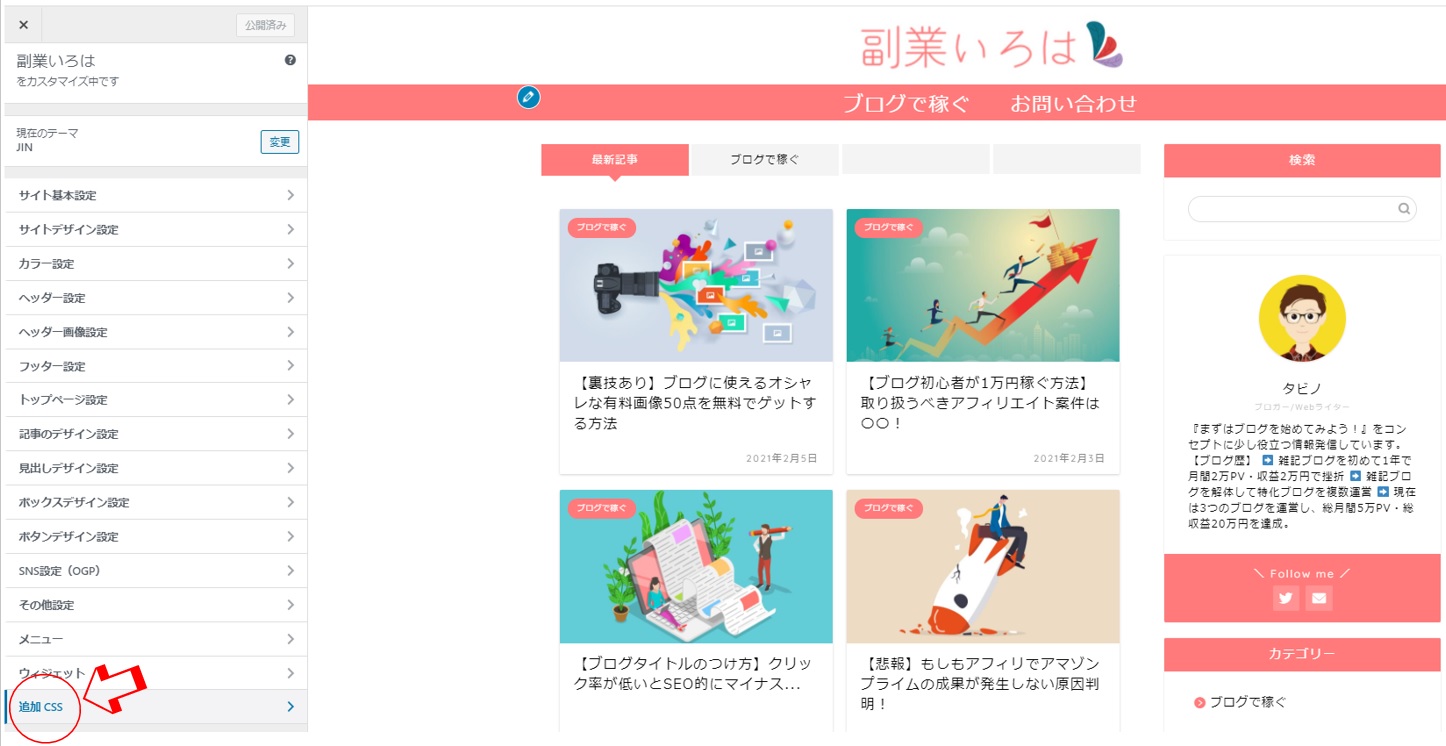
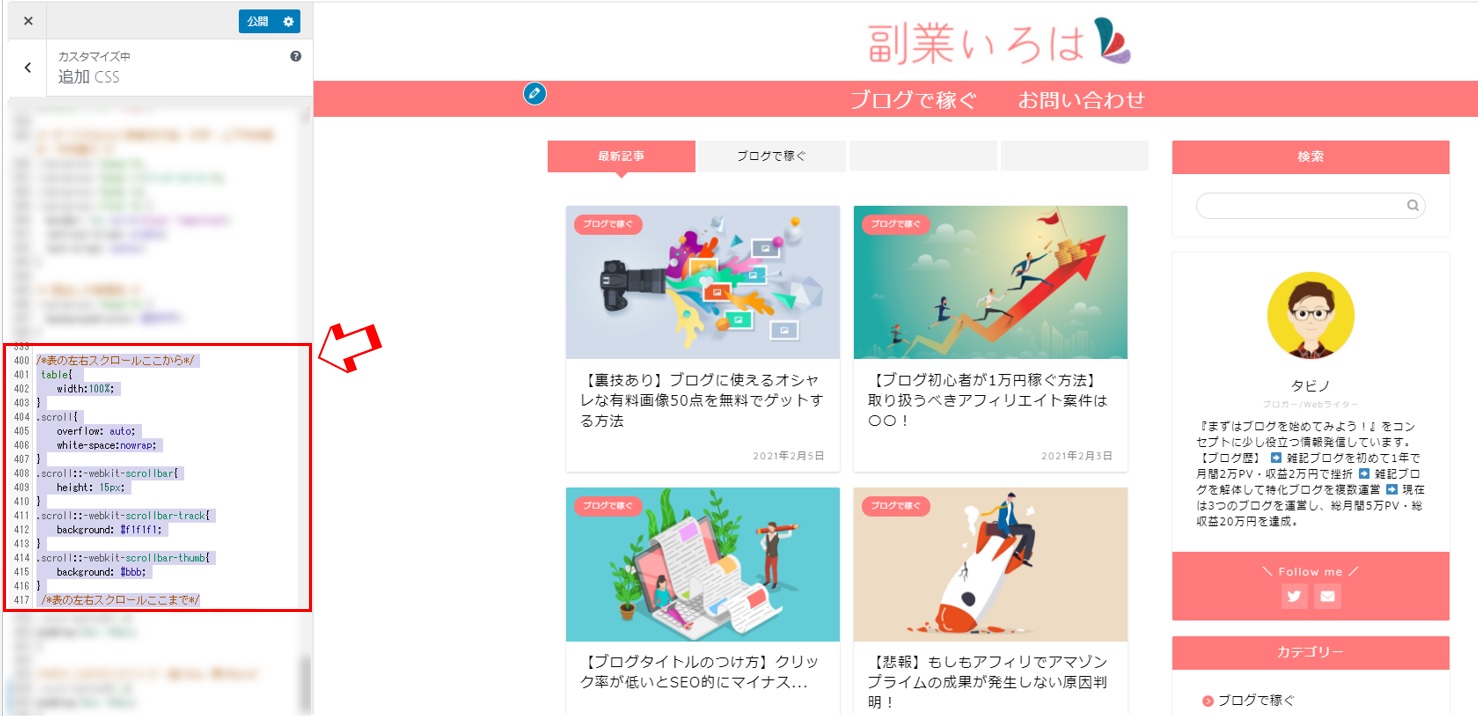
追加CSSへの貼り付け方は、以下の通りです。
どこのページでもOKなので、ブログの公開画面を開きましょう。

WordPressにロインしている状態だと、ブログの上部にメニューバーが表示されます。メニューにある「カスタム」をクリック。

左側にメニューバーが表示されるので、一番下にある「追加CSS」をクリック。

「追加CSS」の中であればどこでもOKなので、先ほどのコピーしたコードを張り付けて「公開」をクリックすればOKです。
こんな感じ↓
| ブログ | 動画編集 | Webライター | 海外FXアフィリ | |
| 副業いろは | ||||
| 副業いろは |
以上!
これでスマホで見たときに左右スクロールできる表が作れているはずです。
ワードプレスブログにおける『表』の重要性
表には背景色を入れておくことをおすすめします。表に背景色を入れることが、SEO対策の1つになるんです。
| ブログ | 動画編集 | Webライター | 海外FXアフィリ | |
| 副業いろは | ||||
| 副業いろは |
※背景無地の表
| ブログ | 動画編集 | Webライター | 海外FXアフィリ | |
| 副業いろは | ||||
| 副業いろは |
※背景色ありの表
ブログ記事の1文1文をすべて読んでくれる読者はいません。みんなスクロールしながら“流し読み”します。
そのため、せっかく要点を表でまとめた表でも、背景無地だと表と気付かずにそのままスクロールしちゃうかもしれませんね。
読者に読んでもらうための有効な手段が『表』です。
表を使うことで、伝えたいことを分かりやすく伝えることができますよね。例えば、おすすめ商品・サービスの比較表などが良い例でしょう。
文章で書くと読み飛ばされるものでも、表にまとめることで読者はちゃんと読んでくれます。
“読む”という行為はページ滞在時間を伸ばす効果があるため、読まれる表を作ることはSEO対策の1つとなるのです。
とはいっても、ゴチャゴチャと装飾された表は読みにくくなるので要注意。表を作る時は以下のポイントだけを意識すればOKです。
✓綺麗な表を作るポイント
- シンプルかつ分かりやすくする
- 表の中に箇条書きを利用する
- 1行1列目に背景色を入れてる
特に③は効果的であり、どんな表にも適応することができますよね。
ブログのテーマカラーに合わせて「1行1列にのみ背景色を入れる」とブログのデザイン性がレベルUPしますよ。
また、目に留まりやすい表を作ることで、記事中の文章を読み飛ばしても内容が理解しやすいブログ記事になります。つまり、“読者ファースト”です!
ワードプレスで作った表に背景色を加える方法
今回は以下のように「1行目と1列目」に背景色を入れる方法を解説します。
| ブログ | 動画編集 | Webライター | 海外FXアフィリ | |
| 副業いろは | ||||
| 副業いろは |
※15秒で背景色を加えることができます。笑
まず始めに、いつも通り表を作成してプロパティを開きましょう。なお、先ほどと同じように表をすべて選択した状態でプロパティを開いてください。

✓手順!
- 表全体を左クリックを押しながらなぞる
- 再び表のマークをクリック
- 表プロパティを選択
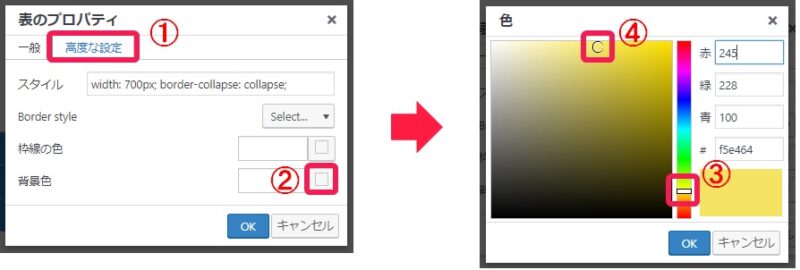
次に、「高度な設定」から背景色を設定します。

✓手順!
- 表プロパティの「高度な設定」をクリック
- 背景色の□をクリック
- カラーバーを背景色にしたい色にスクロールする
- 〇マークをカーソルで動かしてコントラストを調整する
好みの背景色が決まれば「OK」をクリックしましょう。すると、以下のように背景色が塗りつぶされた表が出来上がります。
| ブログ | 動画編集 | Webライター | 海外FXアフィリ | |
| 副業いろは | ||||
| 副業いろは |
次に、「1行目と1列目」以外のマスの背景色を白に上書きします。
「1行目と1列目」以外のマスを左クリックで選択した状態で「セルのプロパティ」を開きます。
※表プロパティではなく「セルのプロパティ」です!

✓手順!
- 「1行目と1列目」以外のマスを左クリックを押しながらなぞる
※「1行目と1列目」は選択しない! - 再び表のマークをクリック
- 「セル」をクリック
- 「セルのプロパティ」をクリック
次に、先ほどの表プロパティと同じ手順で、セルの背景色に白色を設定します。

✓手順!
- セルプロパティの「高度な設定」をクリック
- 背景色の□をクリック
- カラーパネルの左上端に〇マークを移動させて背景色を白色に設定する
最後に「OK」をクリックすれば以下のような表が出来上がります。
| ブログ | 動画編集 | Webライター | 海外FXアフィリ | |
| 副業いろは | ||||
| 副業いろは |
なお、背景色は好きな色を選んでOKです。
以上がワードプレスで作った表に背景色を加える方法でした。
補足:表は画像で貼り付けしない方がいい
つまり、ワードプレスで表を作成するのではなく、画像ファイルで読み込むという方法ですね。
結論から言うと、表を画像ファイルで張り付けるのは、SEO的にやめた方が良いです。
画像挿入してしまうとGoogleに表の内容を把握できなくなります。表は記事中の要点をまとめた重要なポイントなので、Googleに評価してもらうべきポイントになるはずです。
情報量が多い表を作ろうとすると、ワードプレスの表よりもエクセルの方が使いやすいですよね。
でも、表の作成は“SEO対策の1つ”と割り切りワードプレスで作った方がいいでしょう。
とはいえ、表はできるばけ簡潔に書くことを心掛け、ちょっと文章が長くなりそうなら、表ではなく箇条書きでまとめる等の工夫をしてみてください。
もし、「もっと綺麗に表を作りたい!」という場合は、冒頭でご紹介した【THE THOR(ザ・トール)】![]() を使ってみるのが一番簡単な解決方法です。
を使ってみるのが一番簡単な解決方法です。
 参考:ザ・トールで作る表の例
参考:ザ・トールで作る表の例ブログ記事は見た目も重要です。
どんなにすばらしい情報が書かれているブログでも、見た目が“イマイチ”だと読んでもらえなくなります。。
以上です。
スマホ表示でも崩れない表の作り方でした。

※今すぐ5万円稼ぎたい人向け。














