プラグインとは「WordPressの機能を拡張するアプリ」みたいなものです。
例えば、スマホを買ったらLINE, Instagram, YouTube, Gmail,メルカリなどのアプリを自分でインストールしますよね。
プラグインもそんな感じです。
まだWordPressを開設していない人は以下のページでWordPressブログの作り方をスクショ付きで解説しています。
どのサーバー会社を使おうか迷ったら①Xserver[エックスサーバー]を選んでOKです。
※本サイト(副業いろは)もXserverを利用しています。
本ページでは「最低限必要なプラグイン10個」を紹介します。さらに「各プラグインのインストール~設定方法」までを解説していますので参考にしてみてください。
WordPressに最低限入れておきたいプラグイン10個【ブログ初心者向け】

WordPress開設後、はじめにインストールしておきたいプラグイン10個は以下のとおり。
- XML Sitemaps【サイトマップ作成】
- Akismet【スパム対策】
- BackWPup【自動バックアップ】
- Broken Link Checker【リンク切れチェック】
- EWWW Image Optimizer【画像圧縮】
- Contact Form 7【お問い合わせ】
- Rich table of Contents【目次】
- Classic Editor【編集エディター】
- Advanced Editor Tools【編集エディター】
- WP Multibyte Patch【日本語の不具合修正】
それぞれのプラグインの特徴について解説します。
①:XML Sitemaps【サイトマップ作成】

XML Sitemapsは、記事の投稿・更新する度に自動でサイトマップを作成してGoogleに知らせてくれるSEOに必須のプラグインです。
サイトマップとは、サイトの構成図のようなもの。あなたのブログがどのようなブログなのかをGoogleに把握してもらうためのデータです。
使い方はとっても簡単です。
XML Sitemapsで作成したサイトマップ「/sitemap.xml」をGoogle Search Consoleに登録するだけでOK。
②:Akismet【スパム対策】

Akismetはスパムコメントを防止するプラグインです。
AkismetはもともとWordPressにインストールされているプラグインなので、有効化するだけでOKです。
難しい設定などはありません。
≫ Akismet Anti Spamのインストール~設定方法をみる
③:BackWPup【自動バックアップ】

BackWPupは、WordPressのデータを自動でバックアップしてくれるプラグインです。
WordPressのデータが飛んじゃうことはめったにないと思いますが、もしもの時のためにインストールしておくと安心です。
④:Broken Link Checker【リンク切れチェック】
 Broken Link Checkerは、ブログ内のリンク切れを教えてくれるプラグインです。
Broken Link Checkerは、ブログ内のリンク切れを教えてくれるプラグインです。
例えば、内部リンクを張ったけどその後記事の削除した場合や、リンクしていた外部サイトのページが無くなった時などにリンク切れを教えてくれます。
ブログ内に無効なリンクが多いと読者も困るし、SEO評価も下がる可能性があるため、インストールしておくことをおすすめします。
≫ Broken Link Checkerのインストール~設定方法をみる
⑤:EWWW Image Optimizer【画像圧縮】

EWWW Image Optimizerは、自動で画像を圧縮してくれるプラグインです。
スマホで撮影した画像や画像サイトからダウンロードした画像をそのままWordPressにアップロードすると、ファイル容量が重たくなりすぎてページ表示速度が遅くなります。
※ページ表示速度はSEOに影響します。
ただし、EWWW Image OptimizerをインストールしているWordPressでは、自動で画質を落とすことなく容量のみを自動圧縮してくれます。
≫ EWWW Image Optimizerのインストール~設定方法をみる
⑥:Contact Form 7【お問い合わせ】

Contact From 7は、ブログ内にお問い合わせフォームを簡単に設置することができるプラグインです。
お問い合わせフォームがあると、読者からのお問い合わせやクローズドASPからの広告掲載依頼などが届きます。
ブログ運営には必須のプラグインなので、WordPress開設後にインストールしておきましょう。
≫ contact Form 7のインストール~設定方法をみる
⑦:Rich table of Contents【目次】

Rich Table of Contentsは、本ブログでも使わせていただいている「JIN」の開発メンバーがリリースした目次プラグインです。
【超お知らせ】
目次プラグイン「Rich Table of Contents」をリリースしました!
・無料プラグイン
・誰でもリッチな目次が作れる
・最新WPとの互換性100%
・目次へ戻るボタン標準搭載プラグイン検索で「RTOC」と打てば一発で出てくるのでぜひ使ってみてください🙌https://t.co/bXNU2Tjxdl pic.twitter.com/we7hqhsM06
— ひつじ@JIN制作 (@hituji_1234) March 1, 2020
ただし「JIN」以外のテーマでも使うことができます。
目次は読者が記事内容を把握するためにも重要な要素です。
「迷う前にRich Table of Contentsを使ってみる。気に入らなければ他を探す。」くらいの軽い気持ちで使ってみてください。
≫ Rich table of Contentsのインストール~設定方法をみる
⑧:Classic Editor【編集エディター】

WordPressで記事を書こうとしたとき、「え?めっちゃ使いにくいけど、WordPressってこんなもんなん!?」って思ったことありませんか?
その原因は、WordPress5.0から“ブロックエディター”が標準搭載されてためです。
Classic Editorは“旧エディター”を利用することができるため、Wordのように文字が書けるようになります。
「ブロックエディタが使いにくい…」という人はインストールしておきましょう。
≫ Classic Editorのインストール~設定方法をみる
⑨:Advanced Editor Tools【編集エディター】
 Advanced Editor Tools – WordPressプラグイン
Advanced Editor Tools – WordPressプラグインAdvanced Editor Toolsは、記事作成時の編集ツールバーをカスタマイズできるプラグインです。
※「TinyMCE Advanced」の改良版が「Advanced Editor Tools」でになりました。
Advanced Editor Toolsをインストールすることで、Wordの編集ツールバーのようにWordPressを使えるようになります。
≫ Advanced Editor Toolsのインストール~設定方法をみる
⑩:WP Multibyte Patch【日本語の不具合修正】

WP Multibyte Patchは、日本語の文字化けを修正してくれるプラグインです。
WordPressはもともと英語仕様で作られているツールなので、日本語の全角表示には完全に対応していません。
日本語入力の不具合や文字化け対策としてWP Multibyte Patchをインストールしておきましょう。
≫ WP Multibyte Patchのインストール~設定方法をみる
WordPressにプラグインをインストール~設定する方法

次に、それぞれのプラグインの導入方法を解説します。
プラグインの導入手順は以下の3つ。
- プラグインのインストール
- プラグインの有効化
- プラグインの設定
それぞれのプラグイン毎に導入手順を解説します。
ちょっと長くなりますが、1つ1つの作業は簡単にできますのでご安心ください。
では1つずつ見ていきましょう。
①:XML Sitemapsの設定
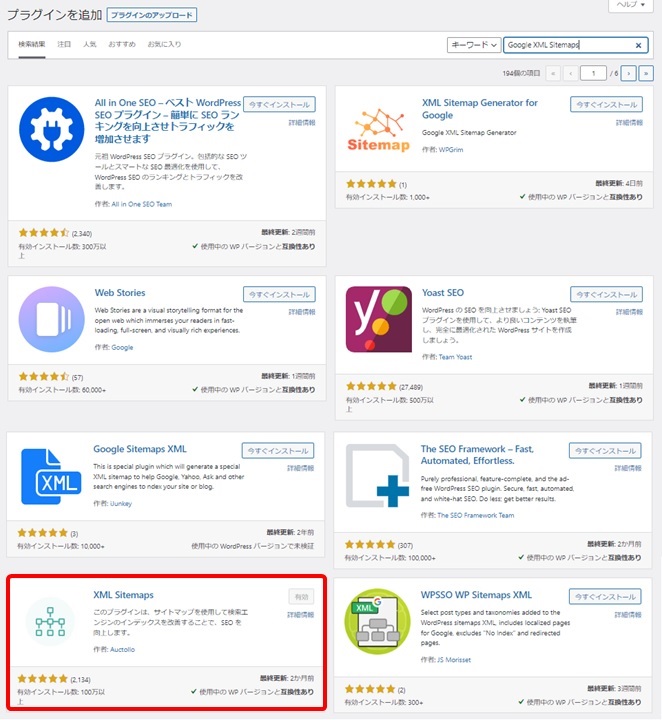
「プラグインを追加」のページで「Google XML Sitemaps」を検索します。
XML Sitemapsだけでは検索に出てこないのでご注意ください。

検索結果を見ると、7番目に表示されます。
※なぜか検索結果の1番目に表示されません。。
プラグインを見つけらた「今すぐインストール」→「有効化」しましょう。
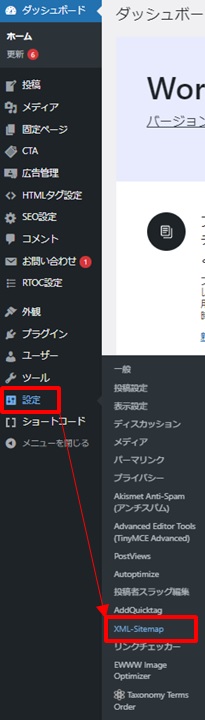
次に、左側メニューの「設定」→「XML-Sitemap」を開いて簡単な設定を行います。

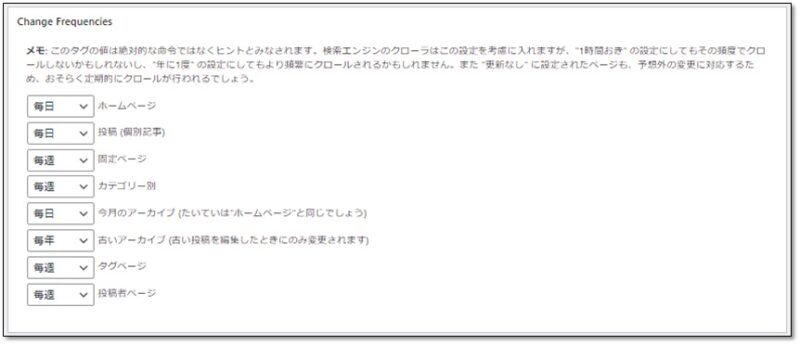
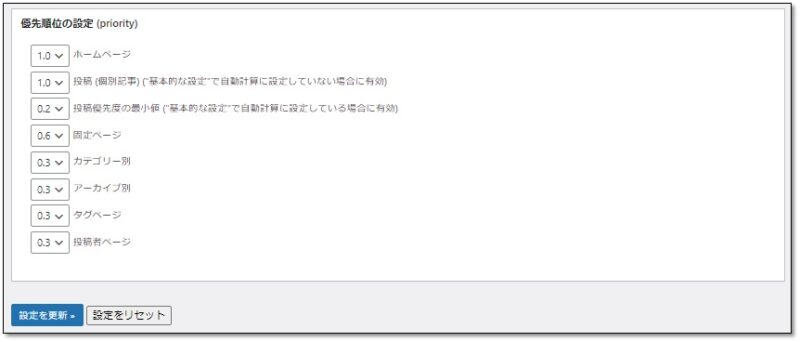
設定せずにデフォルトのままでもOKですが、以下の3つのブロックだけ設定内容を変更しみましょう。
※設定を変更するかどうかは個人の好みでOKです。



最後に、設定が完了すれば一番下にある「設定を更新」をクリックして終了です。
②:Akismetの設定
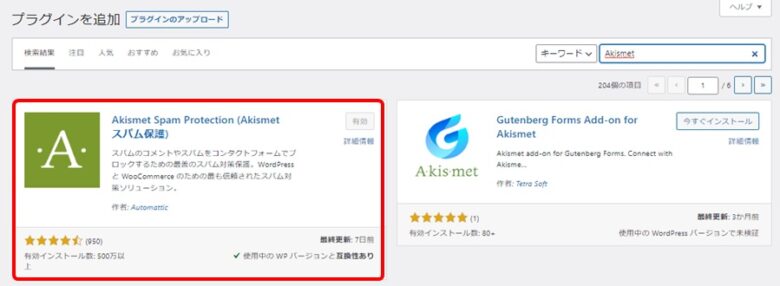
「プラグインを追加」のページで「Akismet」を検索します。

AkismetはWordPressにもともとインストールされているプラグインなので、「有効化」をクリックしましょう。
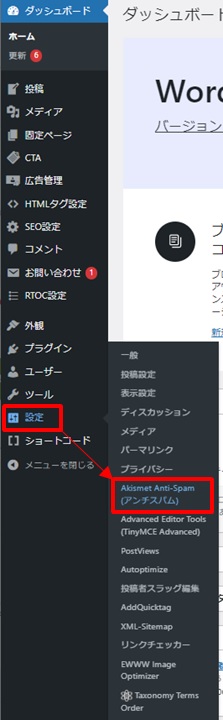
次に、左側メニューの「設定」→「Akismet Anti-Spam(アンチスパム)」を開いてAPIキーの取得手続きをします。
3分手続きできるのでご安心ください。

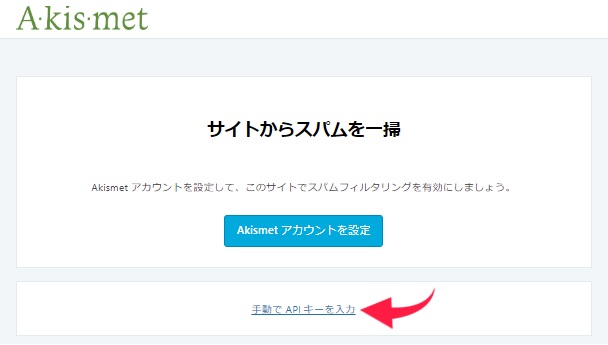
「Akismet Anti-Spam(アンチスパム)」をクリックすると以下のページが開きます。

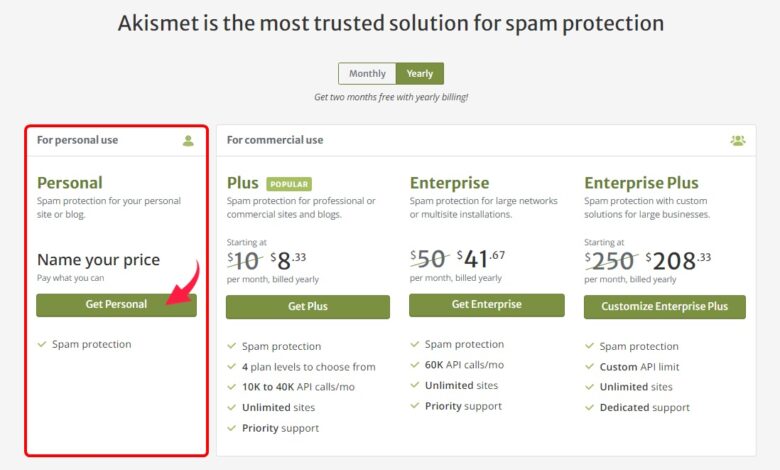
「Akismetアカウント設定」をクリックすると料金プランが表示されます。無料で利用できる「Get Personal」を選びましょう。

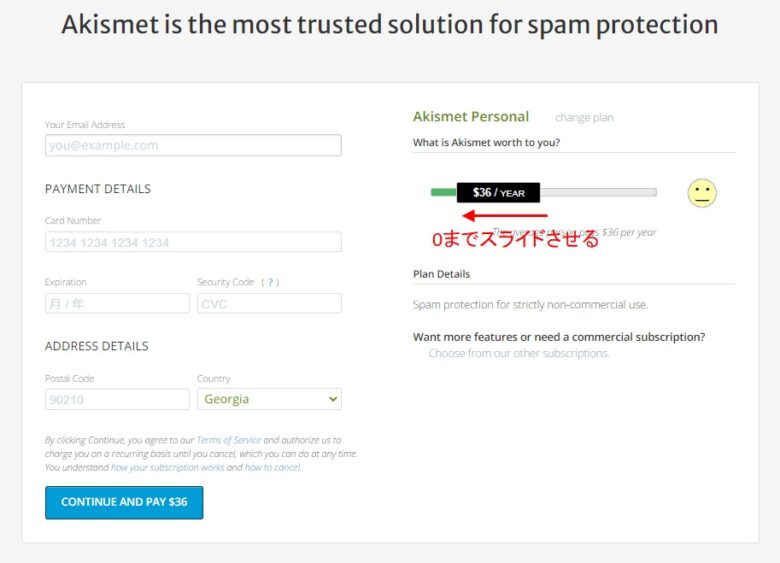
「Get Personal」をクリックすると、以下の登録画面が表示されます。

デフォルト(初期設定)では「$36/year」になっているので、$0になるまでカーソルを左側にスライドさせてください。
※料金は寄付制です。手動で$0にしないと料金が発生します。
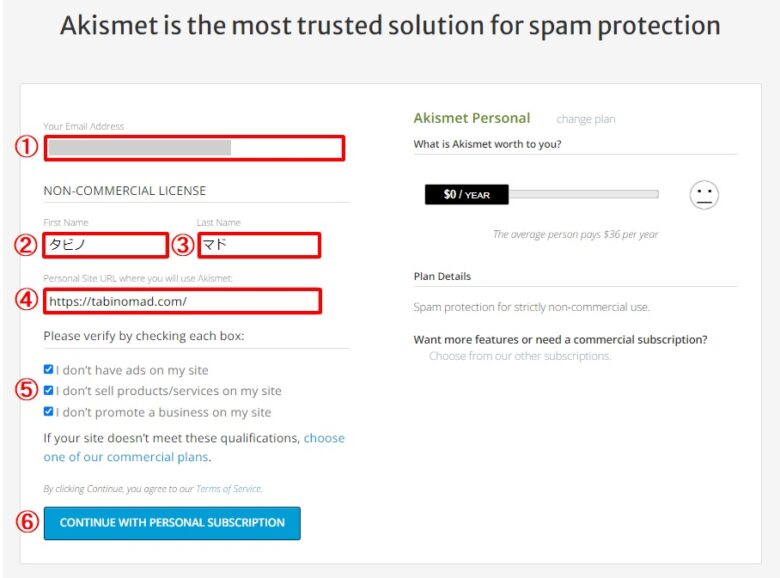
次に、左側の入力フォームに必要情報を入力しましょう。

- メールアドレスを入力
- First Name(名前)を入力
- Last Name(苗字)を入力
- ブログURLを入力
- すべてにチェックを入れる
- すべて入力後にクリックして申請完了
「CONTINUE WITH PERSONAL SUBSCRIPTION」をクリックすると、登録したメールアドレス宛に6桁の確認コードが送られてきます。

6桁の確認コードを入力して「Continue」をクリックしましょう。

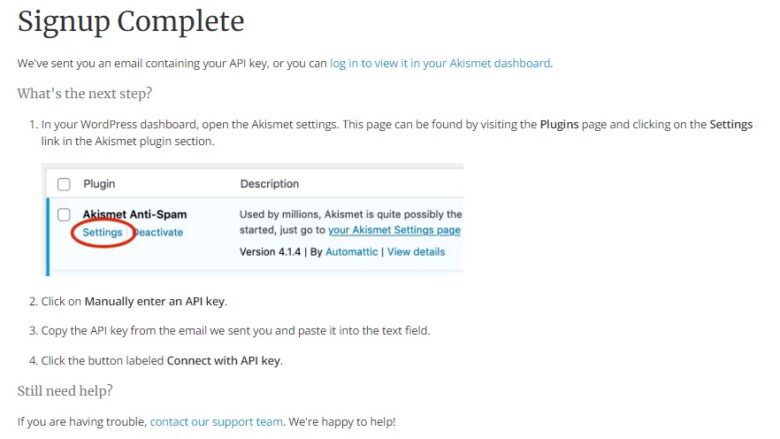
すると以下のような画面が表示されます。

これで、APIキーを取得できました。
登録メールアドレス宛に、APIキーが送られてきますので確認してください。

再びWordPressの管理画面から
再びWordPressのダッシュボードに戻り、左側メニューの「設定」→「Akismet Anti-Spam(アンチスパム)」をクリックします。

今回はAPIキーを取得できているので、「手動でAPIキーを入力」をクリックしてAPIキーを入力しましょう。
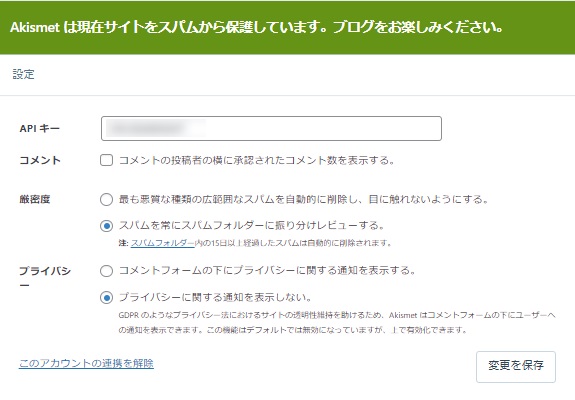
すると、以下の画面が表示されます。

これでOK。
すでにAkismetがブログを保護してくれています。
③:BackWPupの設定
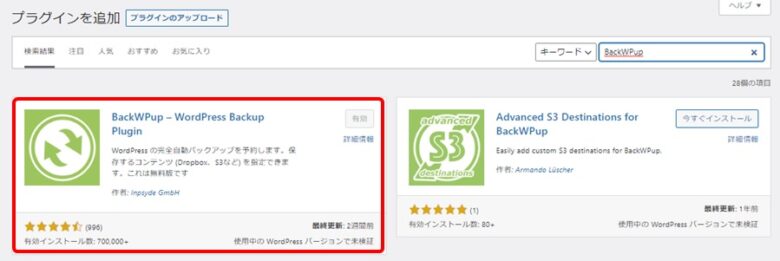
「プラグインを追加」のページで「BackWPup」を検索します。

プラグインを見つけらた「今すぐインストール」→「有効化」しましょう。
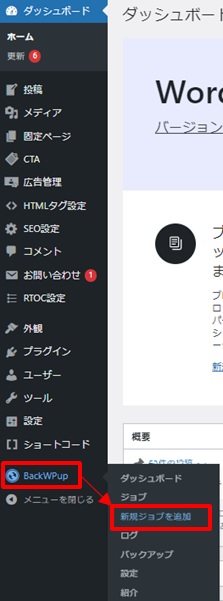
次に、左側メニューの「BackWPup」→ 「新規ジョブを追加」をクリックしてバックアップ設定を行います。

BackWPupプラグインを使ったバックアップ方法では、以下の2つの設定を行います。
- 1)WordPressファイルのバックアップ
- 2)データベースのバックアップ
一度設定しておけば、あとは放置でOKです。
それぞれの方法について解説します。
1)WordPressファイルのバックアップ
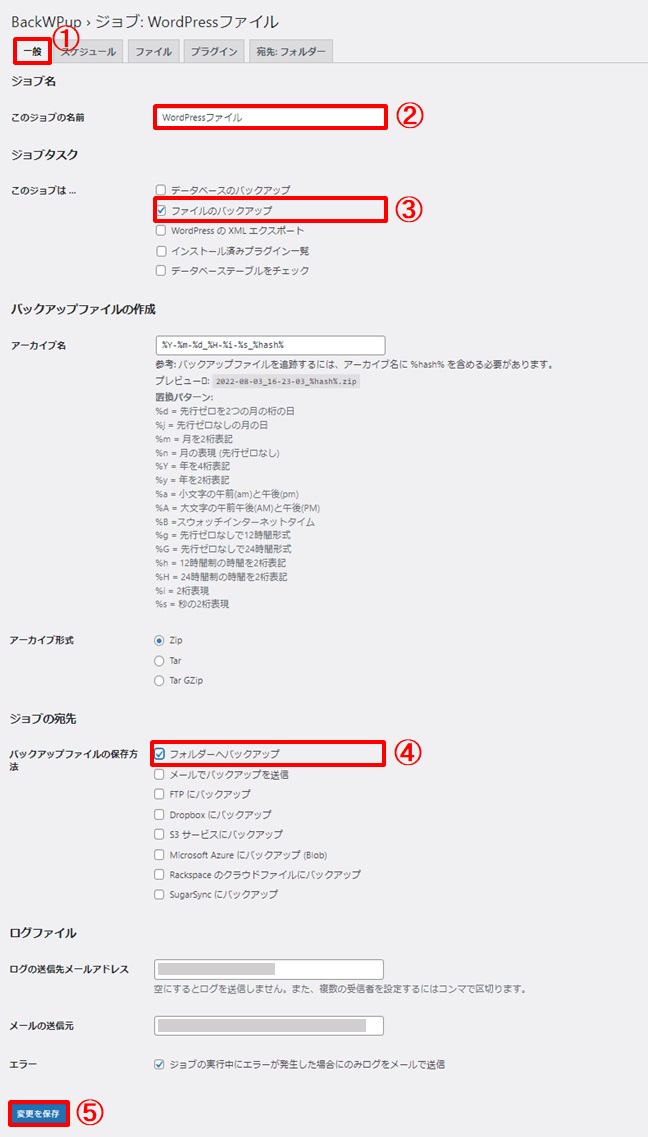
「BackWPup」→ 「新規ジョブを追加」をクリックして設定画面を開き、以下の通りに設定しましょう。

- 「一般」の設定ページを開く
- 「WordPressファイル」と入力
- 「ファイルのバックアップ」にチェック
- 「フォルダーへバックアップ」にチェック
- 「変更を保存」をクリック
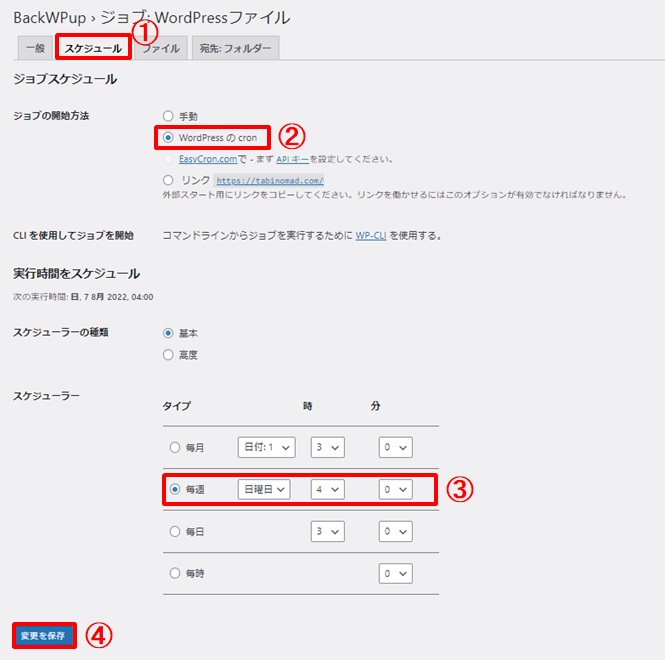
続いて、スケジュール設定を行います。

- 「スケージュール」をクリック
- 「WordPressのcron」にチェック
- 「毎週:日曜日:4:0」に設定
- 「変更を保存」をクリック
なおバックアップのWordPressファイルには画像データなどの重たいファイルも含まれるため、週1ペースでバックアップしておくことをおすすめします。
またバックアップ時間はアクセスが少ない日曜の深夜~早朝の時間に設定しましょう。
続いて、データベースのバックアップ設定を行います。
2)データベースのバックアップ
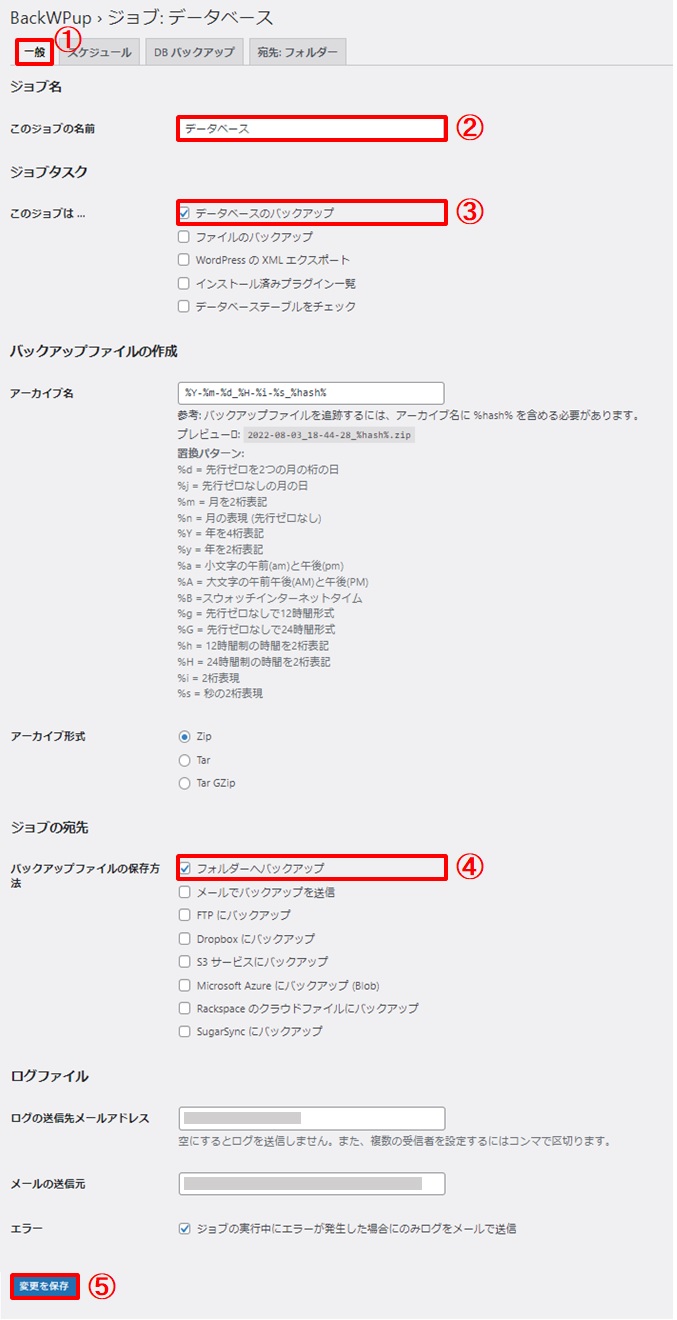
「BackWPup」→ 「新規ジョブを追加」をクリックして設定画面を開き、以下の通りに設定しましょう。

- 「一般」の設定ページを開く
- 「データベース」と入力
- 「ファイルのバックアップ」にチェック
- 「フォルダーへバックアップ」にチェック
- 「変更を保存」をクリック
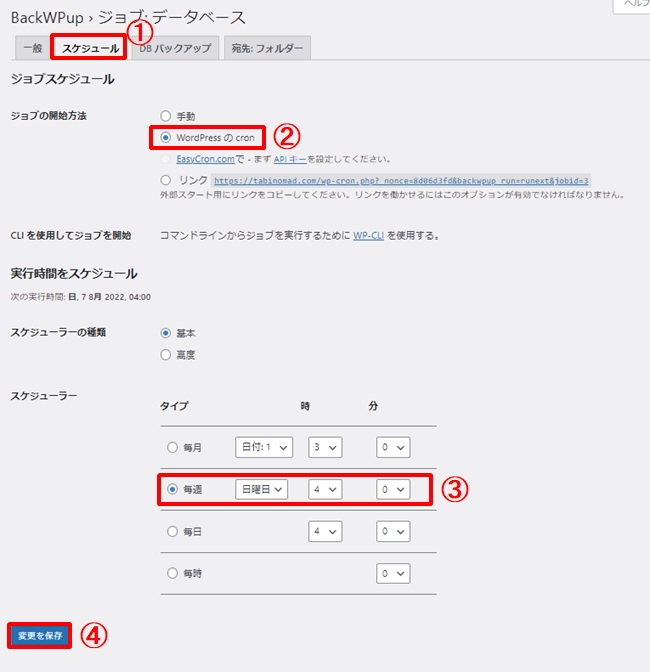
続いて、スケジュール設定を行います。

- 「スケージュール」をクリック
- 「WordPressのcron」にチェック
- 「毎週:日曜日:4:0」に設定
- 「変更を保存」をクリック
上記はWordPressファイルのバックアップ設定と同じでOKです。
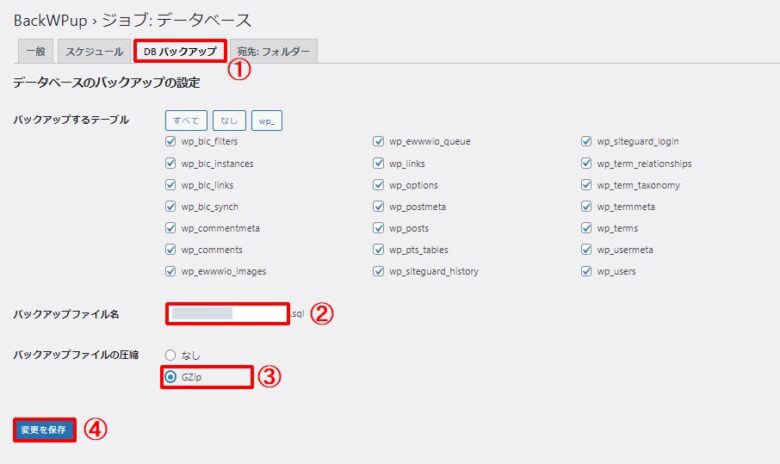
最後に、DBバックアップ設定を行います。

- 「DBバックアップ」をクリック
- デフォルトのままでOK
- 「GZip」にチェック
- 「変更を保存」をクリック
以上で設定完了です。
これで、BackWPUpが週1回ペースでバックアップデータを契約しているサーバーに保存してくれます。
④:Broken Link Checkerの設定
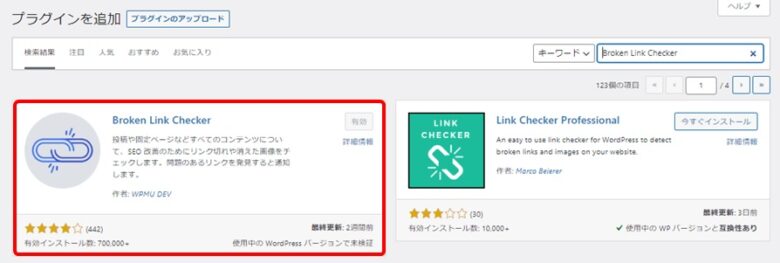
「プラグインを追加」のページで「Broken Link Checker」を検索します。

プラグインを見つけらた「今すぐインストール」→「有効化」しましょう。
Broken Link Checkerは有効化するだけでOKです。
ブログ内でリンク切れのURLが見つかった場合は以下ののようにメールでお知らせしてくれます。

リンク切れのURLがあるとGoogleクロールが回らずに、SEOでマイナス評価を受けてしまうので、忘れずにインストールしておきましょう。
⑤:EWWW Image Optimizerの設定
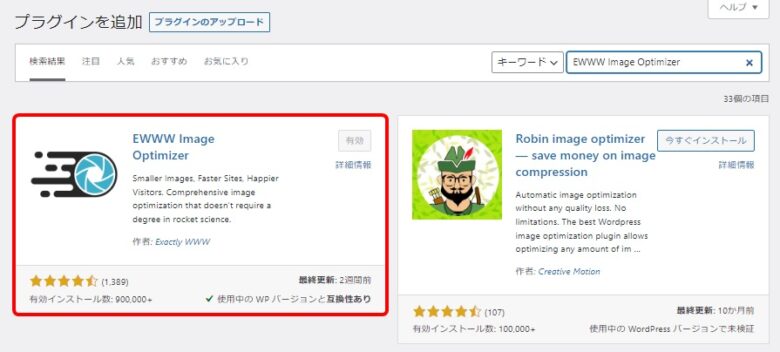
「プラグインを追加」のページで「EWWW Image Optimizer」を検索します。

プラグインを見つけらた「今すぐインストール」→「有効化」しましょう。
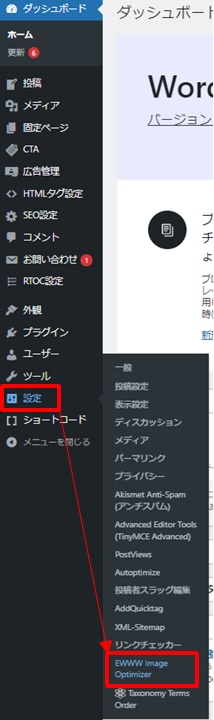
次に、左側メニューの「設定」→ 「EWWW Image Optimizer」を開いて簡単な設定を行います。

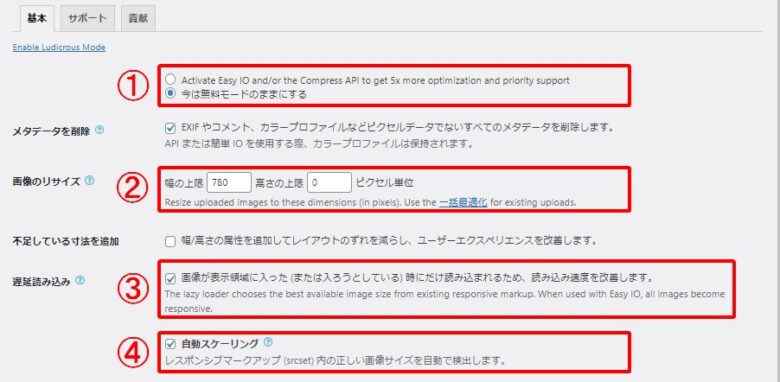
「EWWW Image Optimizer」をクリックすると以下の設定画面が開きます。
設定項目は以下の4つのみでOK。

- 「今は無料モードのまま」にチェック
- 幅の上限を「780」にする
※使用中のテーマによってPC表示の幅が異なります - 「遅延読み込み」にチェック
- 「自動スケーリング」にチェック
設定後はページ下にある「変更を保存」をクリックして終了です。
⑥:Contact Form 7の設定
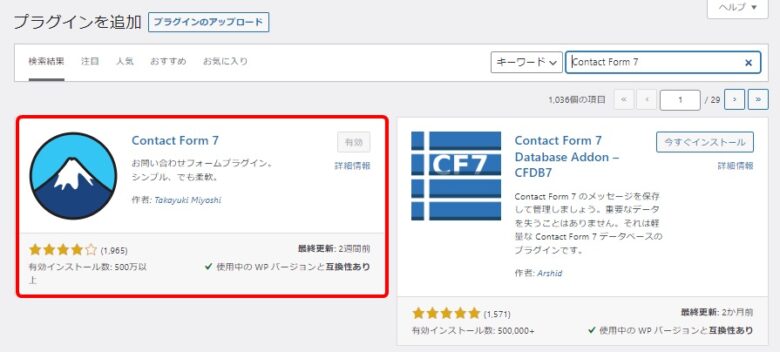
「プラグインを追加」のページで「contact From 7」を検索します。

プラグインを見つけらた「今すぐインストール」→「有効化」しましょう。
Contact Form 7の設定は以下のページで解説しています。
≫ Contact From 7【お問い合わせフォーム】を設置する
⑦:Rich table of Contentsの設定
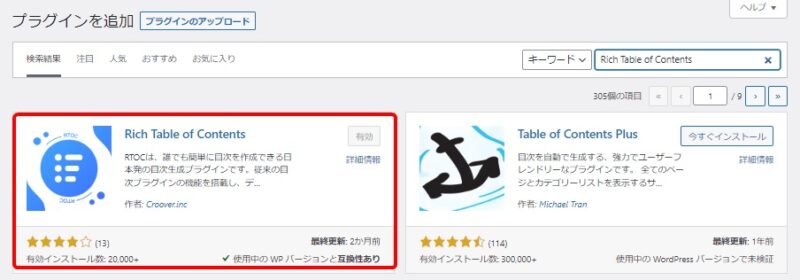
「プラグインを追加」のページで「Rich Table of Contents」を検索します。

プラグインを見つけらた「今すぐインストール」→「有効化」しましょう。
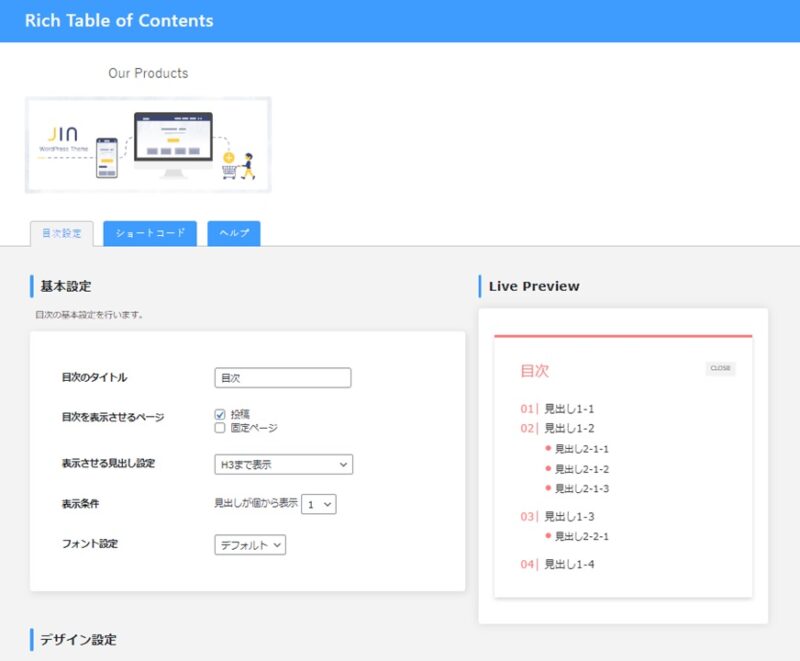
次に、左側メニューの「RTOC設定」をクリックして目次設定を行います。

設定内容は主に以下の4つです。
- 基本設定
- デザイン設定
- プリセットカラー設定
- 応用設定
Live Previewで設定内容をチェックしながらお好きなブログデザイン(色や雰囲気)にカスタマイズしてみください。
⑧:Classic Editorの設定
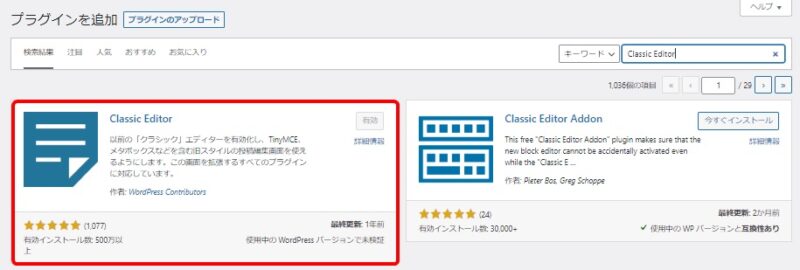
「プラグインを追加」のページで「Classic Editor」を検索します。

プラグインを見つけらた「今すぐインストール」→「有効化」しましょう。
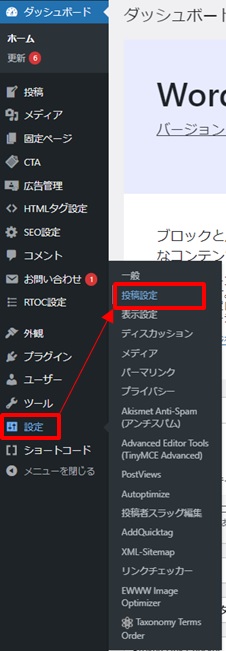
次に、左側メニューの「設定」→「投稿設定」を開いて簡単な設定を行います。

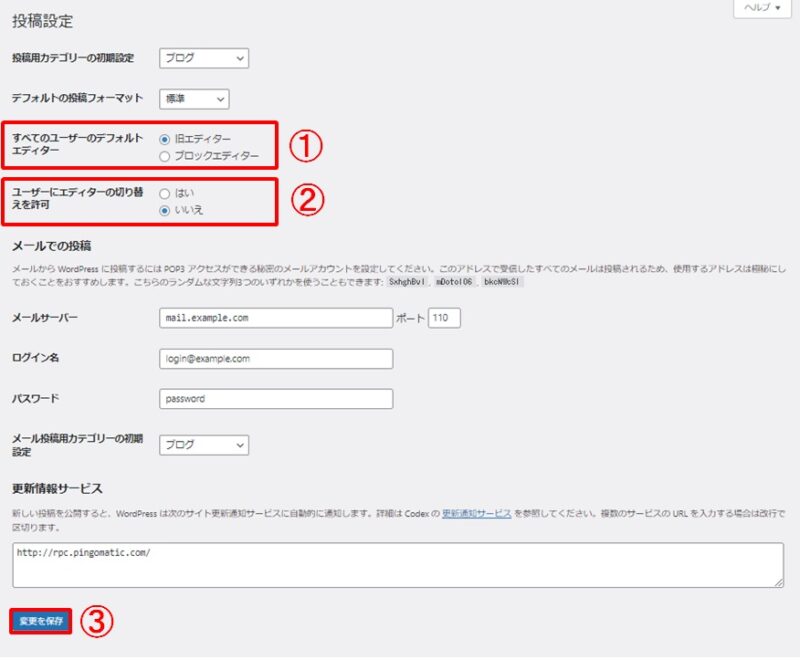
「投稿設定」をクリックすると以下の設定画面が開きます。
①②③をチェックしましょう。

- すべてのユーザーのデフォルトエディター:旧エディター
- ユーザーにエディターの切り替えを許可:いいえ
- 「変更を保存」をクリック
以上で設定完了です。
⑨:Advanced Editor Toolsの設定
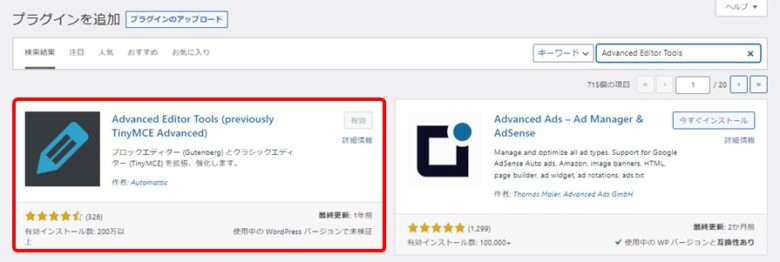
「プラグインを追加」のページで「Advanced Editor Tools」を検索します。

プラグインを見つけらた「今すぐインストール」→「有効化」しましょう。
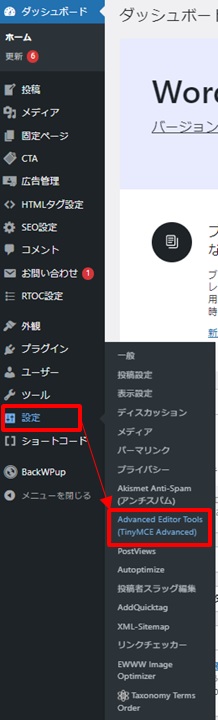
次に、左側メニューの「設定」→「Advanced Editor Tools」を開いて設定を行います。

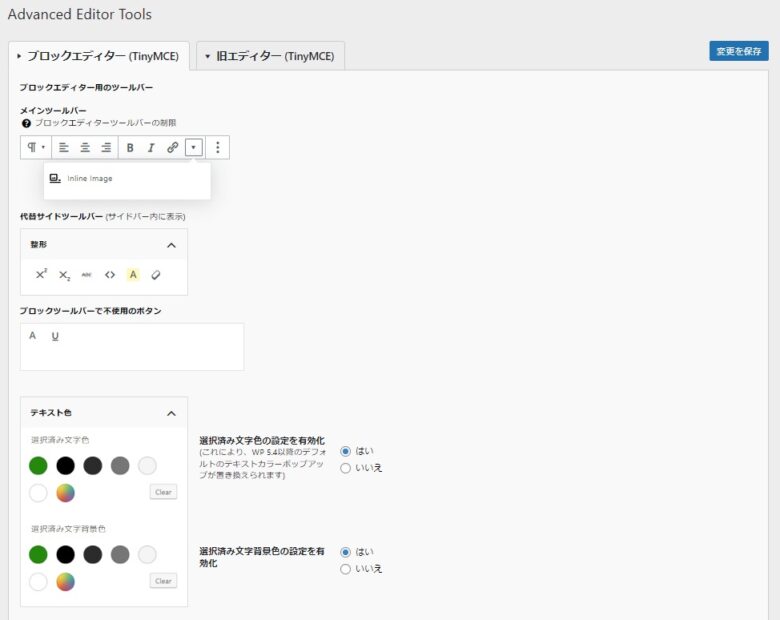
「Advanced Editor Tools」を開くと以下の設定画面が表示されます。

今回は旧エディターの編集ツールバーをカスタマイズしてみましょう。
※ブロックエディターは使いづらいので。。

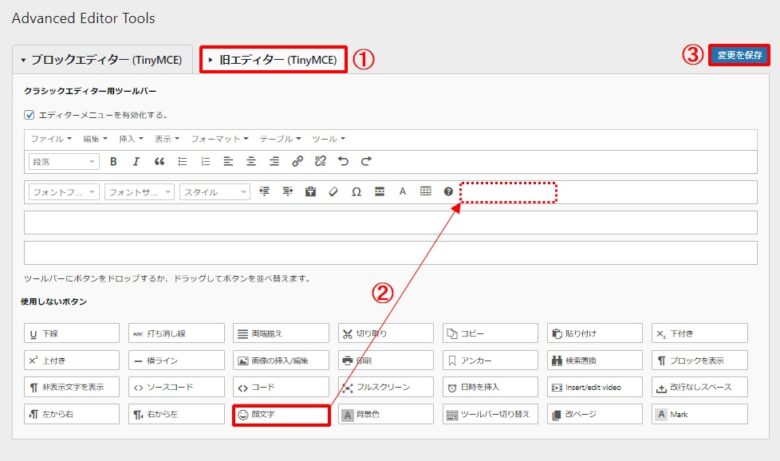
- 「旧エディター」をクリック
- 「使用しないボタン」の中から編集ツールバーに追加したい物を移動させる
- 変更を保存をクリック
これだけでOK。
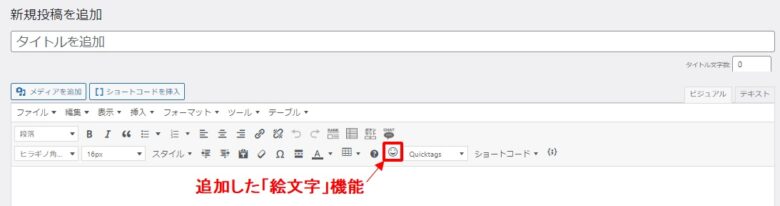
新記事作成ページを開くと、編集ツールバーに追加した編集機能が確認でるはずです。

Advanced Editor Toolsを使って自分好みの使いやすい編集ツールバーにカスタマイズしてみましょう。
⑩:WP Multibyte Patchの設定
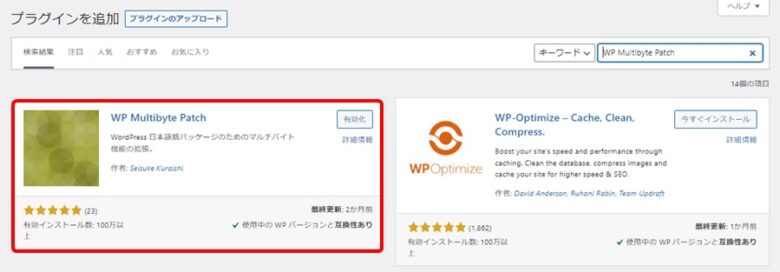
「プラグインを追加」のページで「WP Multibyte Patch」を検索します。

プラグインを見つけらた「今すぐインストール」→「有効化」しましょう。
WP Multibyte Patchは有効化するだけでOKです。
WordPressにプラグインを導入する時の注意点
最後に、プラグインを導入する時に気を付けることを3つ解説します。
- プラグインは必要最低限だけインストールする
- 不要なプラグインは削除する
- プラグインは定期的に更新する
1つずつ見てみましょう。
①:プラグインは必要最低限だけインストールする
本ページで紹介しているプラグイン以外にも、便利なプラグインは無数に存在します。
ただし、プラグインをインストールし過ぎると、WordPressの不具合(プラグイン同士が干渉したり…)やページ表示速度が遅くなる原因になります。
そのため、プラグインは必要最低限だけインストールするようにしましょう。
②:不要なプラグインは削除する
使わなくなったプラグインは「無効化」ではなく、削除しておきましょう。
スマホのアプリと同じで、使わない(無効化している)プラグインがあるだけでもWordPressの容量を食っちゃうので、ブログが重たくなる原因になります。
また、セキュリティの観点からも不要なプラグインは削除(インストール)しておくことをおすすめします。
③:プラグインは定期的に更新する
プラグインは定期的に更新(アップデート)しましょう。
プラグインを更新せずに使っていると、WordPressのバージョンアップに伴って不具合が発生する原因になります。
インターネットに繋がっている状態であれば、更新ボタンをクリックするだけで数秒で更新手続きが完了します。
即時更新する必要はありませんが、更新可能なプラグインを長期間放置することは避けたほうがいいでしょう。
まとめ:WordPressに必要最低限のプラグインは10個でOK!
本ページで紹介したプラグインは以下のとおり。
- XML Sitemaps【サイトマップ作成】
- Akismet【スパム対策】
- BackWPup【自動バックアップ】
- Broken Link Checker【リンク切れチェック】
- EWWW Image Optimizer【画像圧縮】
- Contact Form 7【お問い合わせ】
- Rich table of Contents【目次】
- Classic Editor【編集エディター】
- Advanced Editor Tools【編集エディター】
- WP Multibyte Patch【日本語の不具合修正】
※クリックすると各プラグインのインストール~設定方法に移動します。
さて、これでWordPressでブログ運営する準備が整いました。
あとは記事を書いてブログをASPに登録すれば、アフィリエイトで収益化することができます。
- A8.net:【審査不要】業界最大手のASP取扱い案件数が圧倒的に多い
- もしもアフィリエイト
:独自の報酬制度を採用しているため、報酬単価が上がりやすい
- afb(アフィb):【利用者満足度No.1】女性向けジャンルにおすすめ
- バリューコマース:承認率を公開しているため稼ぎやすい案件が見つけられる
- アクセストレード:FXやクレジットカードなどの高単価案件が多い
各ASPの特徴は以下のページをチェックしてみてください。

※まずはA8.netだけでもOKです。











