WordPressの使い方がわからず、混乱しているかもしれませんね。
でも、現在ブログで稼いでいる人も、初めてWordPressを開設した時は「ん?意味わかんぞ?」という経験をしているので大丈夫です。
WordPress開設直後は、「とりあえず初期設定しなくちゃ…」というくらいの感覚でOK。
本ページでは「ブログ記事を書く前にしておくべき初期設定を7コ」について解説します。
WordPressの初期設定7コ※ブログ初心者向け

これから行うWordPressの初期設定は以下の7つ。
- 一般設定
- SSL設定
- パーマリンク設定
- メディア設定
- サンプルページの削除
- 不要プラグインの削除
- メタ情報の削除
ちょっと多い…と思うかもですが、1つ1つの作業は超簡単です。
順番に見ていきましょう。
初期設定①:一般設定
まず始めに、簡単な設定から始めます。
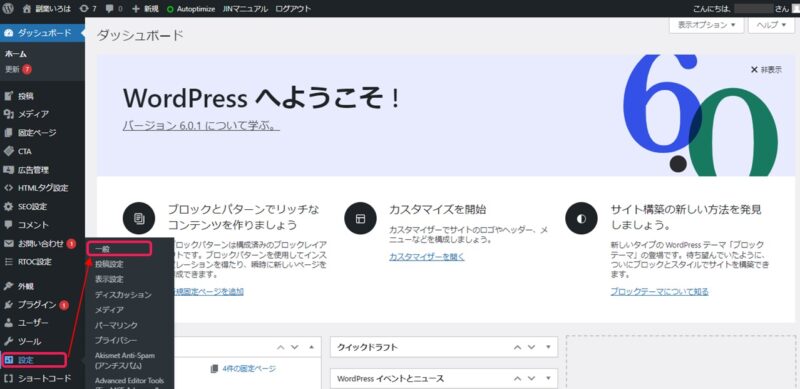
WordPressの管理画面(ダッシュボード)にログインしてください。

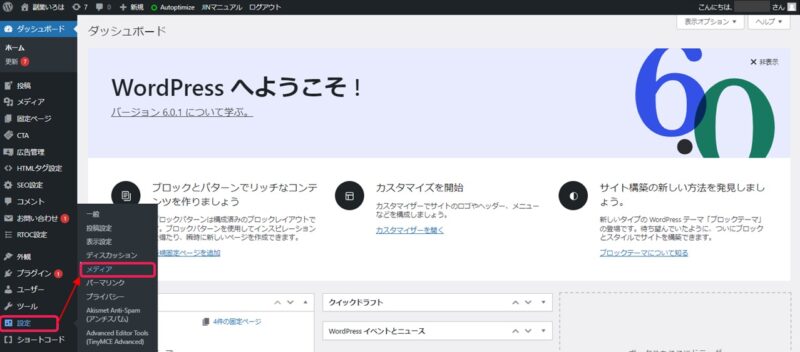
左側メニューの「設定」→「一般」をクリックします。
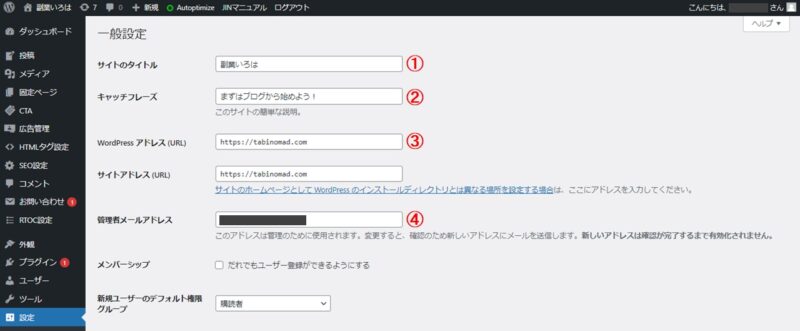
すると、以下の一般設定画面が開きますね。

上の一般設定では、以下の4つの設定を行います。
- 1)サイトタイトル
- 2)キャッチフレーズ
- 3)WordPressアドレス(URL)
- 4)管理人メールアドレス
1つずつ一緒に設定しましょう。
1)サイトタイトル
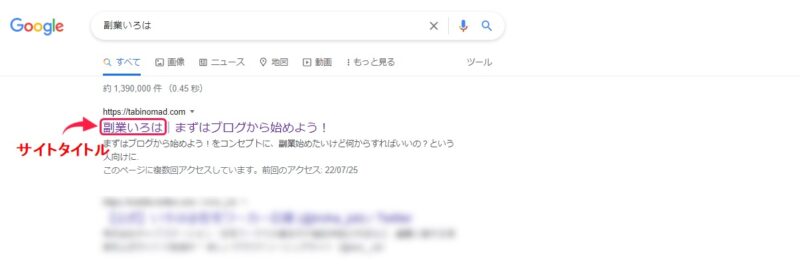
当ブログのサイトタイトルは「副業いろは」です。
「副業いろは」とGoogle検索すると以下のように検索されます。

サイトタイトルを設定しておくことで、Googleに表示して欲しいブログ名を伝えることができます。
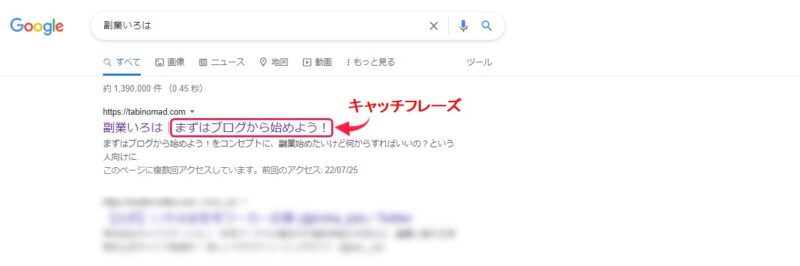
2)キャッチフレーズ
次に、サイトタイトルの横に表示される「キャッチフレーズ」を設定します。
たとえば、キャッチフレーズを設定することでGoogle検索上に「サイトタイトル|チャッチフレーズ」の形式で表示されます。

どんなサイトなのかが一目でわかるようなキャッチフレーズを設定しましょう。
3)WordPressアドレス(URL)
WordPressサイトアドレス(URL)が「http」から始まっている人は「https」に変更しましょう。
これは「SSL化」するために必要な設定です。
SSLとは?
SLL(Secure Sockets Layer)は、データ通信を暗号化して送受信する仕組みのことです。ブログ閲覧者(読者)の個人情報がネット経由で第三者に漏洩することを防ぐ役割があります。
※SSL化していないサイトはGoogleから警告を受けるため、必ず設定しておきましょう。
ただし、「SSL化」の設定は、http→httpsに書き換えるだけでなく、契約中のサーバー会社にログインして設定を追加する作業が必要になります。
具体的な設定方法は、次の初期設定②で解説します(めっちゃ簡単です)。
4)管理人メールアドレス
ブログにコメントがあったり、WordPressから更新などの連絡がある時は、管理人メールアドレス宛にメールが届きます。
初期設定では、サーバー契約した時に登録したメールアドレスが設定されていると思いますが、もし「設定されていない」「別のメールアドレスを設定したい」という人は再設定しておきましょう。
すべての設定が完了したら、「変更を保存」をクリックすると設定内容がサイトに反映されます。
初期設定②:SSL設定
一般設定の3)WordPressアドレス(URL)設定の項目で「http→https」に変更した続きの設定を行います。
以下では、エックスサーバーの設定方法を解説しますが、他のサーバーでも基本的に設定方法は同じです。
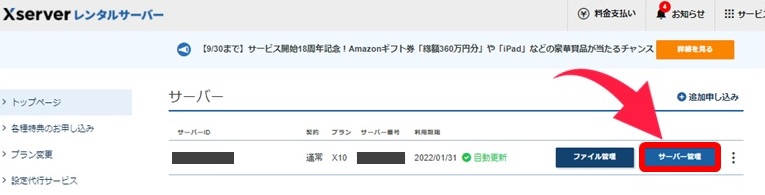
エックスサーバーにログインして「サーバー管理」をクリックします。

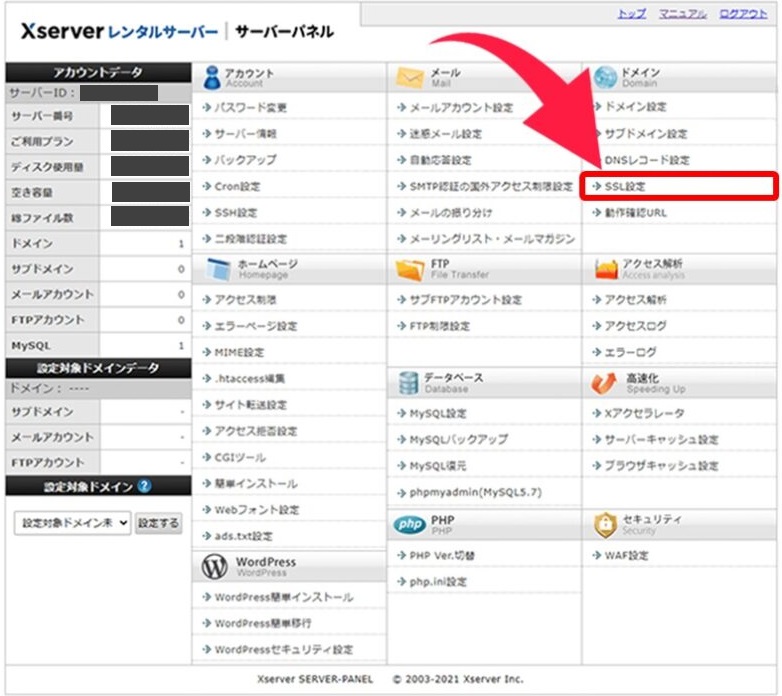
以下のサーバーパネルが表示されるので、ドメインの項目にある「SSL設定」をクリックしましょう。

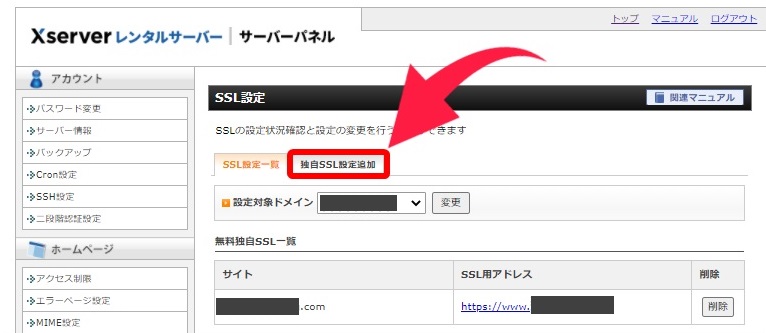
続いて、SSL化するドメインを「選択」します。

次に、「独自SSL設定追加」をクリックします。

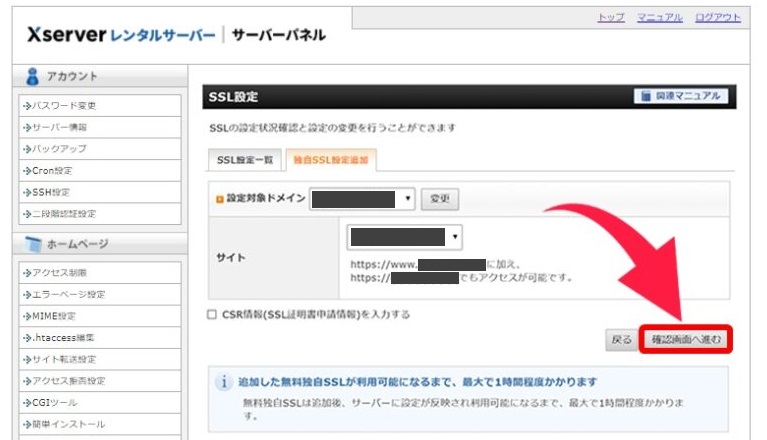
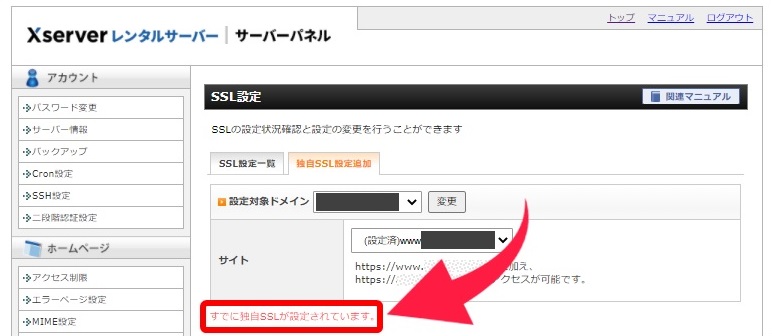
SLL化したいサイトのドメインが表示されていることを確認して、「確認画面へ進む」をクリックします。

これでSLL化の設定完了です。
SSL化が有効になるまでに約1時間程度時間がかかりますので、放置しても大丈夫です。
SLL化できているドメインは以下のように「すでに独自SSLが設定されています」と表示されます。

続いて、パーマリンク設定を行いましょう。
初期設定③:パーマリンク設定
パーマリンクは、ブログ記事のURL(住所)です。
パーマリンク設定することで、記事のURLを個別に設定できるようになります。

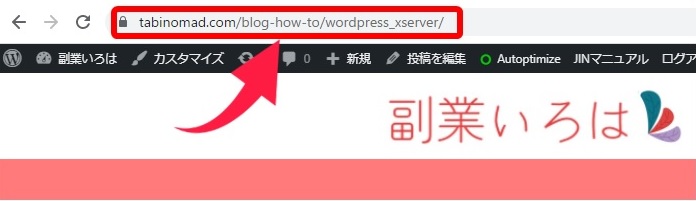
URLを詳しく見ると、以下のように3つの構成になっています。

上の例では、「tabinomad.com」というサイトの「blog-how-to」というカテゴリーの「wordpress_xserver」という記事を表しています。
パーマリンク設定前のWordPressの初期設定では、記事タイトル部分にランダムな文字列が表示されてしまうため、記事内容をURLで把握することができなくなります。
※パーマリンク設定していないブログはSEOでマイナスの影響があります。
簡単なので、WordPress開設後に必ずパーマリンク設定しておきましょう。
では、パーマリンク設定していきましょう。
WordPressの管理画面(ダッシュボード)にログインしてください。

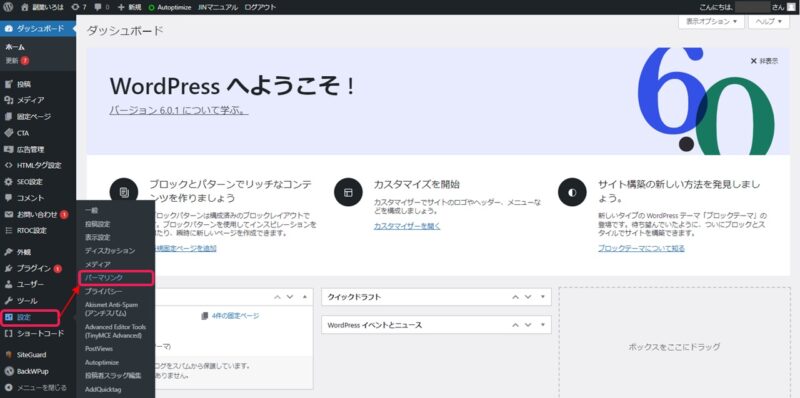
左側メニューの「設定」→「パーマリンク」をクリックします。
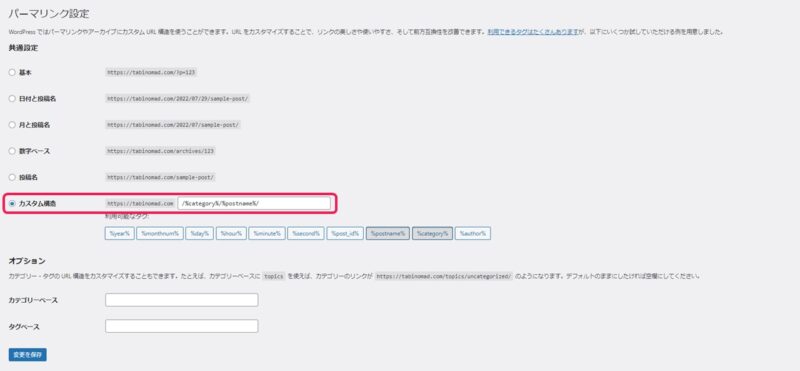
すると、以下のパーマリンク設定の画面が開きますね。

共通設定を「カスタム設定」にチェックし、空欄部分に以下の文字列を入力しましょう。
/%category%/%postname%/
ちなみに、「カテゴリーが決まっていない」「カテゴリーは今後変更するかもしれない」という場合は、以下のようにポストネームだけ入力してもOKです。
/%postname%/
※ブログ初心者にはこちらの方がおすすめ。
パーマリンク設定後は、「変更を保存」をクリックしましょう。
これで、記事URL名を個別に設定できるようになりました。
初期設定④:メディア設定
WordPressの管理画面(ダッシュボード)にログインしてください。

左側メニューの「設定」→「メディア設定」をクリックします。
すると、以下のメディア設定の画面が開きますね。

上の画像と同じ数字に設定を変更するだけでOKです。
設定変更後は「変更を保存」をクリックしましょう。
初期設定⑤:サンプルページの削除
WordPress開設時に表示される「Hellow world!」のサンプルページを削除しましょう。
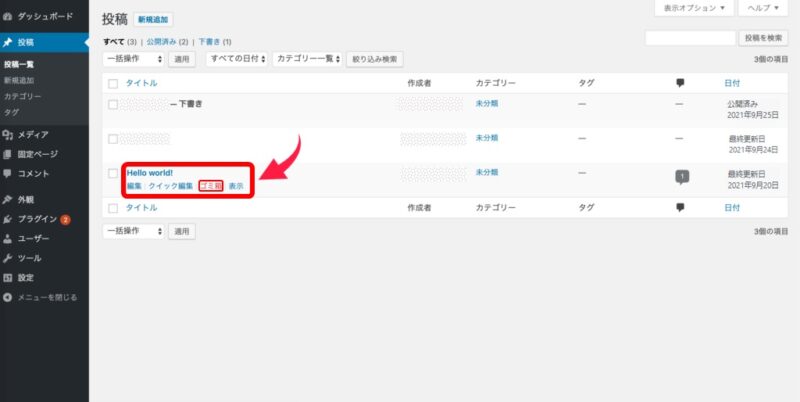
WordPressの設定画面から投稿ページを開くと、ブログ内の記事一覧が表示されます。

上のページにある「Hellow world!」のページを削除しましょう。
「ゴミ箱」をリックするだけでOKです。
初期設定⑥:不要プラグインの削除
プラグインとはWordpressの機能を拡張するためのツールです。
WordPress開設後の初期状態では、以下の2つのプラグインが入っています。
- Akismet Anti-Spam:スパムから保護するためのプラグイン
- Hello Dolly:よくわからない…
「Hello Dolly」は不要なので削除、「Akismet Anti-Spam」は有効化しておきましょう。
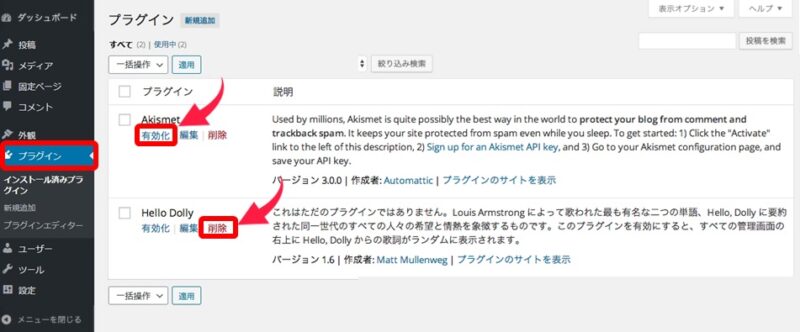
WordPressの管理画面(ダッシュボード)の左側メニューの「プラグイン」をクリックすると以下のプラグイン画面が表示されます。

「Akismet Anti-Spam」は有効化をクリック、「Hello Dolly」は削除をクリックするだけでOKです。
初期設定⑦:メタ情報の削除
WordPRessの初期設定のままだと、サイドバーに「メタ情報」が表示されます。
 参考ブログ:タビノマップ
参考ブログ:タビノマップ
「メタ情報」は、読者にとって必要な情報であり、さらにセキュリティのためにも削除しておいた方が良いでしょう。
削除する方法は簡単です。
WordPressの管理画面(ダッシュボード)にログインしてください。

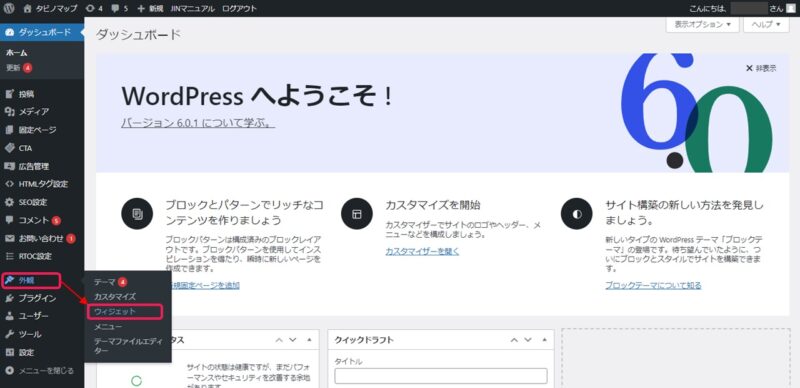
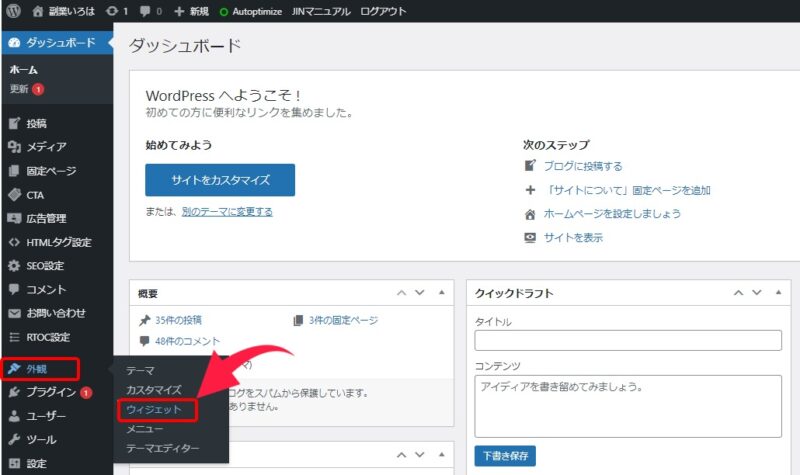
左側メニューの「外観」→「ウェジェット」をクリックします。
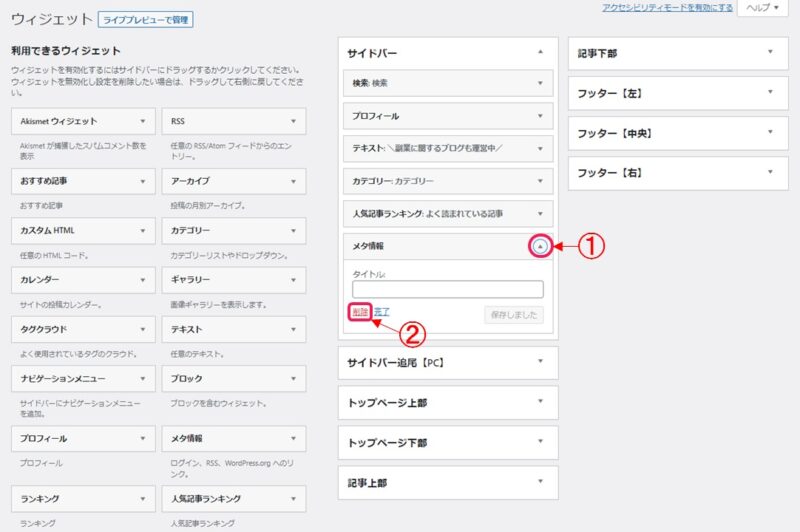
すると、以下の一ウェジェット設定画面が開きます。
 WordPressのバージョンは使用テーマによって表示のされ方が違う可能性があります。
WordPressのバージョンは使用テーマによって表示のされ方が違う可能性があります。
①サイドバーの欄にある「メタ情報」を展開し、②削除をクリックするだけでOK。
ブログのトップ画面に戻ると、サイドバーのメタ情報がなくなっていることが確認できます。
WordPressの初期設定後にやること5コ※ブログ初心者向け

WordPressの初期設定が完了した人は、ついでに以下の設定をしておきましょう。
- テーマを設定する
- プロフィールを設定する
- お問い合わせフォームを設置する
- プライバシーポリシーを設置する
- プラグインを導入する
特に難しいことはないので、30分~1時間程度できるはず。
では、1つずつ見ていきましょう。
初期設定後にやること①:テーマを設定する
WordPressは、テーマを設定することでプログラミング知識がない人でも簡単にサイトデザインをカスタマイズできます。
ちなみに、テーマとはブログデザインのテンプレートのようなもの。無料で使えるテーマと有料で購入するテーマの2種類があります。
- 無料テーマ:Twenty Twenty(初期設定のテーマ)、COCOONなど
- 有料テーマ:JIN、SANGO、SWELLなど
では、テーマの導入方法を見ていきましょう。
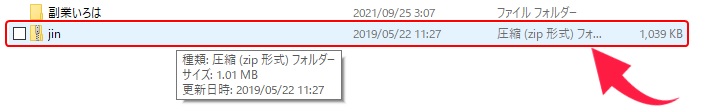
お好きなテーマを公式サイトからダウンロードすると、ダウンロードフォルダに「○○.zip」という形式で保存されます。
 テーマ「JIN」をダウンロードしたファイルが保存されている例
テーマ「JIN」をダウンロードしたファイルが保存されている例
次に、WordPressを開いてダウンロードしたテーマを導入(アップロード)しましょう。
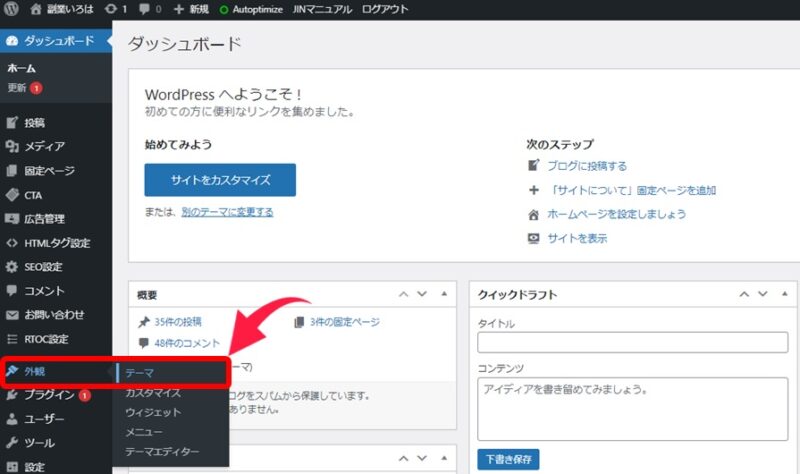
WordPressのダッシュボードにログインして、右側メニューにある「外観」→「テーマ」をクリックします。

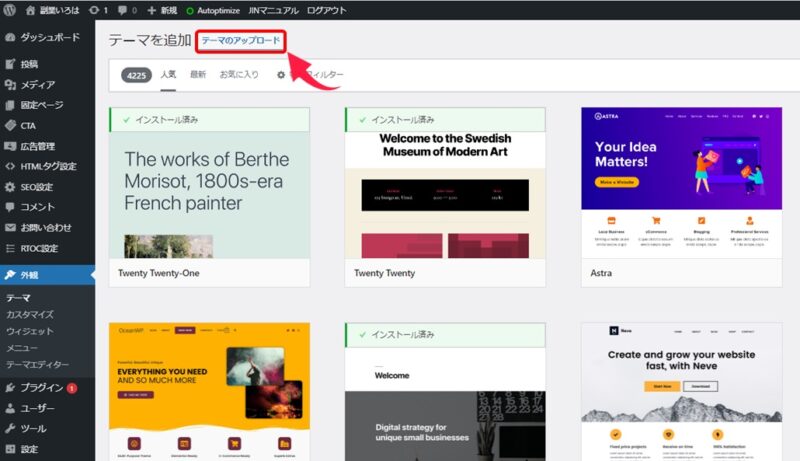
以下のテーマ設定画面が表示されるので、「新規追加」をクリックしましょう。

続いて、「テーマのアップロード」をクリックします。
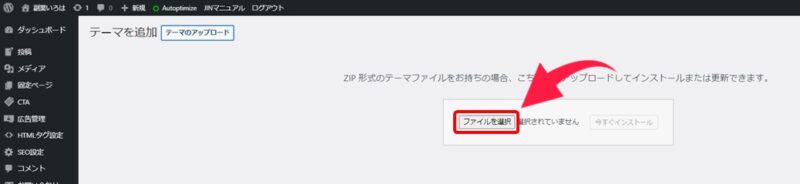
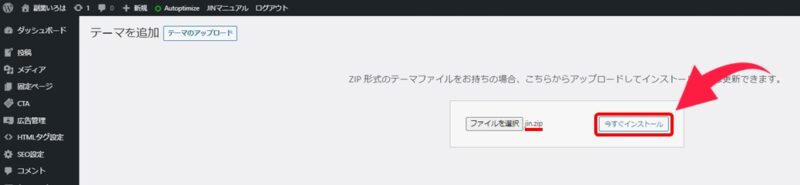
「ファイル」をクリックしてダウンロードしたテーマ(zipファイル)を選択しましょう。

「今すぐインストール」をクリックすれば、自動でテーマファイルを解凍&インストールが実行されます。

「テーマのインストールが完了しました」と表示されればOKです。
最後に、「有効化」をクリックすればテーマがブログに反映されます。
初期設定後にやること②:プロフィールを設定する
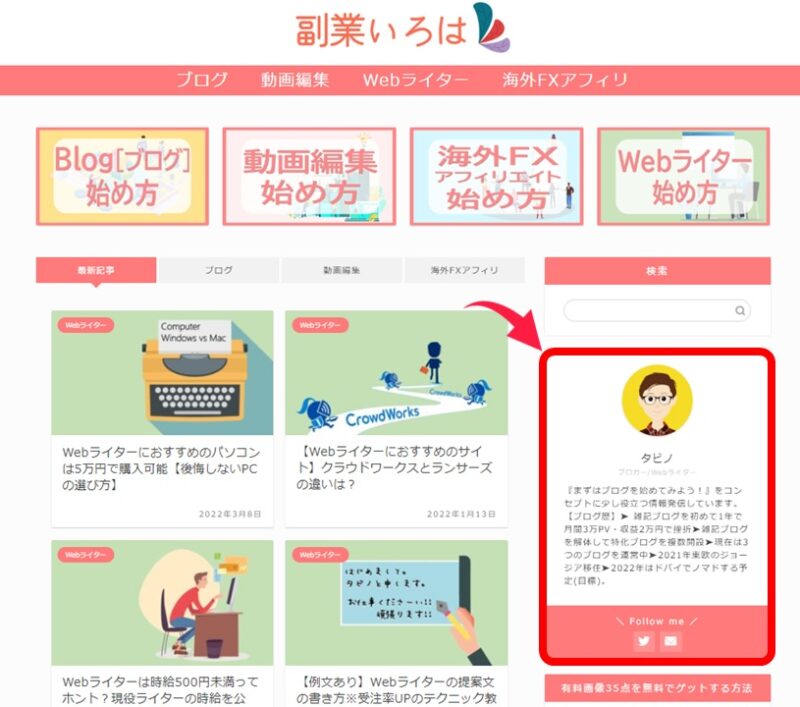
当サイトのように、サイドバーに表示される写真付きのプロフィール欄を設定しましょう。

では、プロフィールの設定方法を見てみましょう。
まず、WordPressの管理画面(ダッシュボード)にログインします。

左側メニューの「外観」→「ウェジェット」をクリックすると、以下のウェジェット設定画面が開きます。
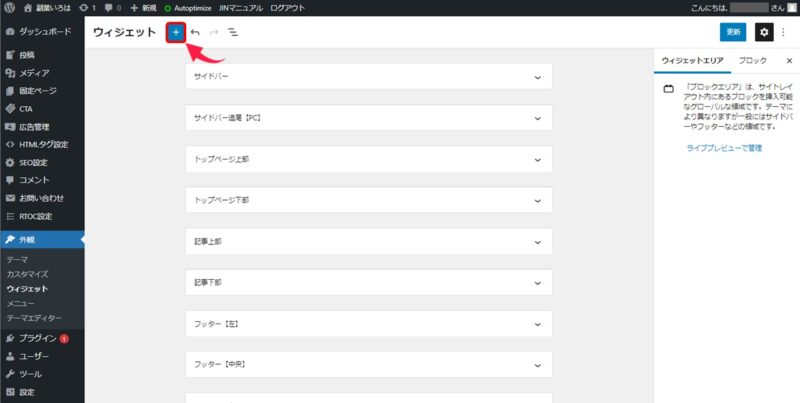
画面上のウェジェットの横にある「+」をクリックしましょう。

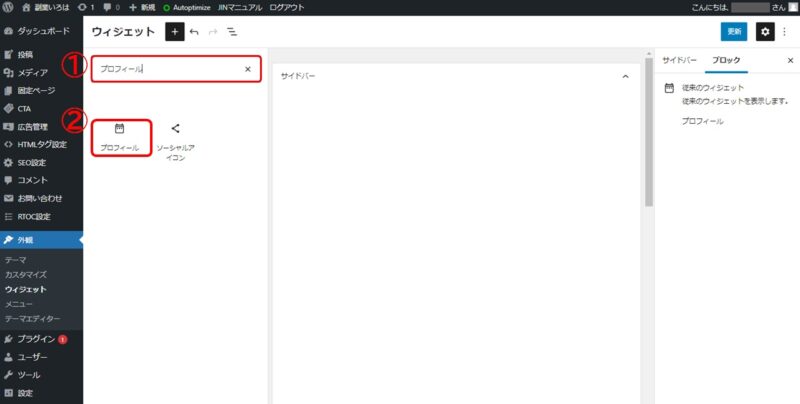
検索窓に①「プロフィール」と入力すると、②「プロフィールのアイコン」が出てくるので選択しましょう。

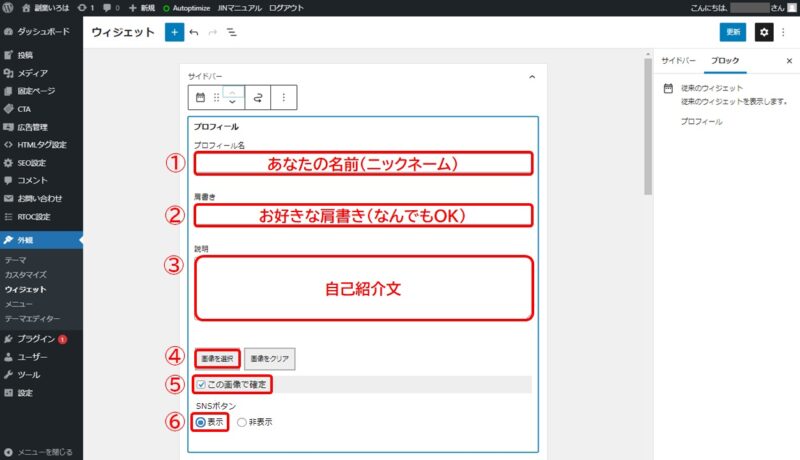
以下のプロフィール入力フォームが表示されます。
ここに必要情報を入力しましょう。

- プロフィール名:本名でもニックネームでもOK
- 肩書き:職業でもネタでもなんでもOK
- 説明:自己紹介文を記入しましょう(改行できないため工夫が必要)
- 画像を選択:プロフィールアイコンを設定しましょう
- 「この画像で確定」をチェック
- SNSボタン「表示」をチェック
さて、以下のように入力&設定できれば「保存」してプロフィール設定完了です。
なお、私の使っているテーマ「JIN」の問題なのか、WordPressの問題なのかわかりませんが、たまにプロフィール画像を設定できない問題が発生します。
ただし、数日後には問題なく設定できるようになっていたりするので、もし設定できない場合は時間は焦らずに数日間様子を見てみましょう。
初期設定後にやること③:お問い合わせフォームを設置する
次に、お問い合わせフォームを設置しましょう。
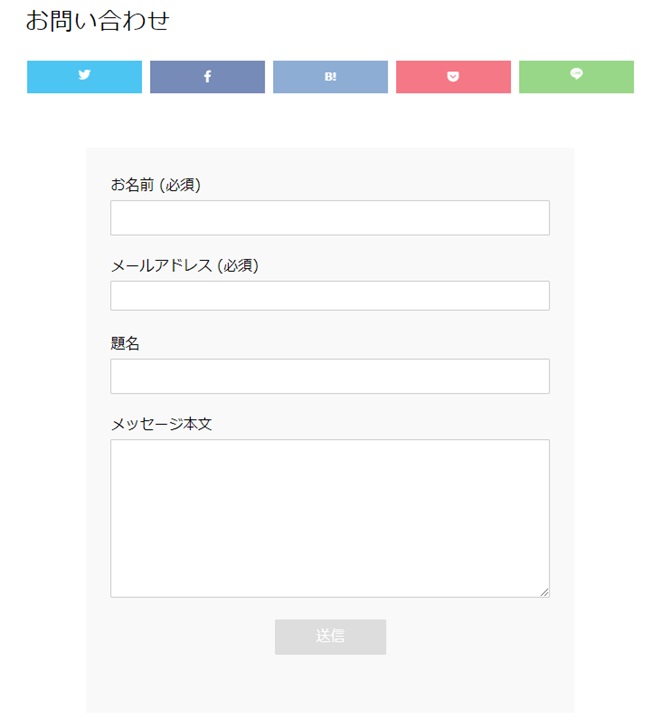
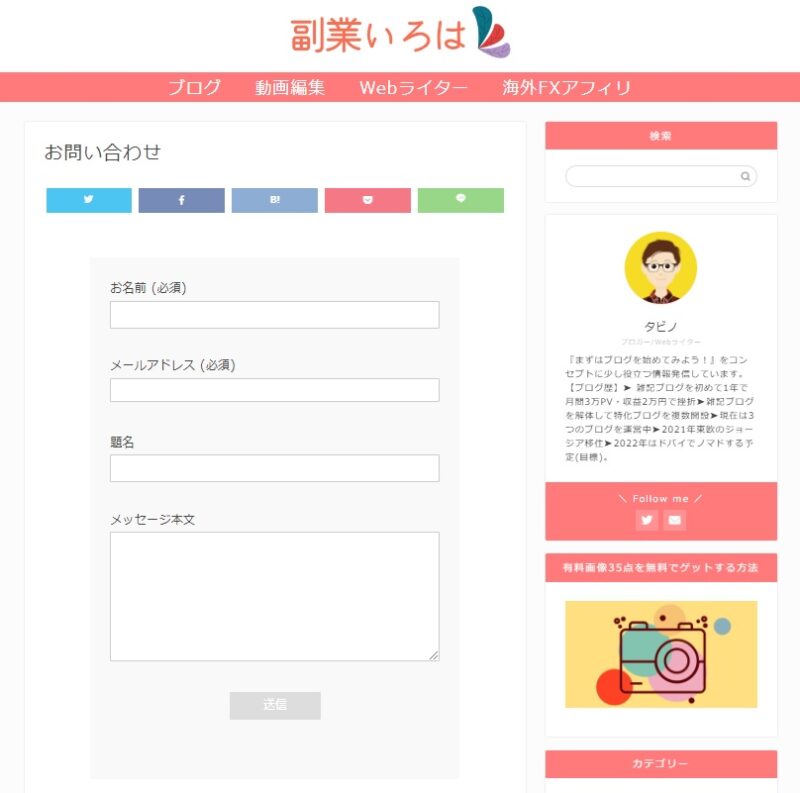
お問い合わせフォームとはこんな感じのもの↓

お問い合わせフォームを設置すると、読者からコメントをもらったり、クローズドASPからアフィリエイト案件の掲載依頼がきたりします。
※お問い合わせフォームが設置されていないブログはGoogleアドセンス審査に合格できません。
では、設置方法を見ていきましょう。
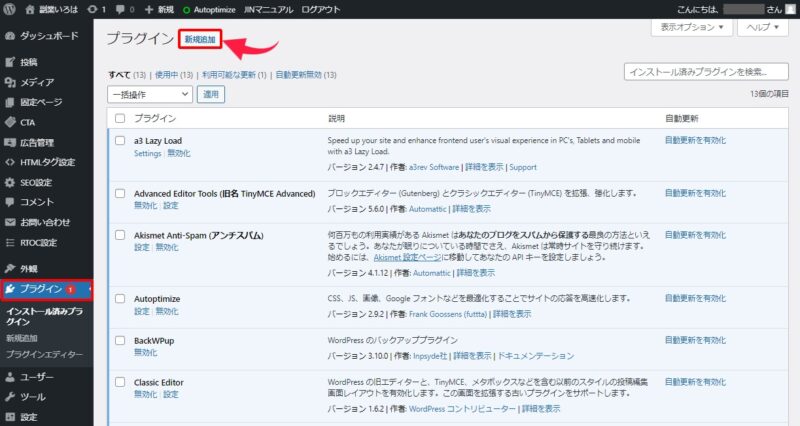
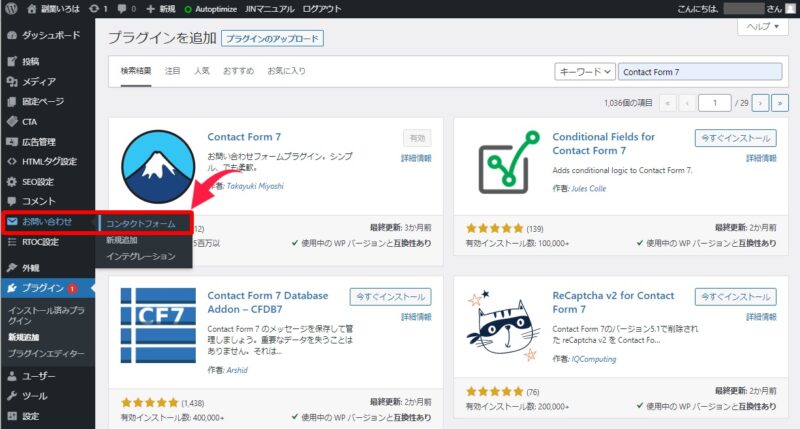
wordpressのダッシュボードから「プラグイン」を選択し「新規追加」をクリックしましょう。

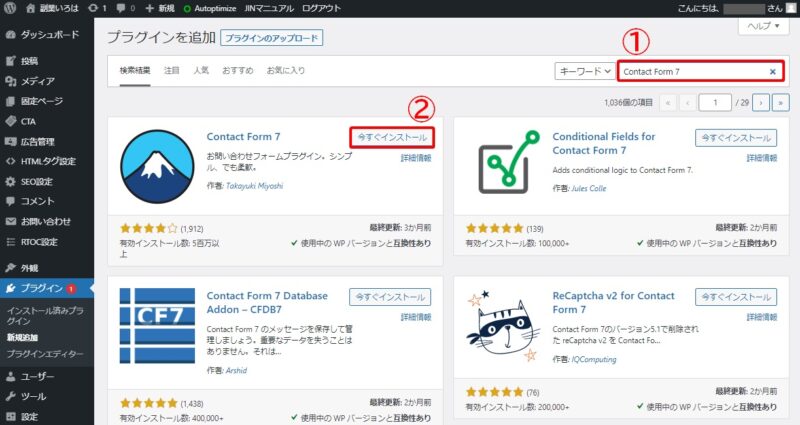
次に、検索窓に①「Contact From 7」を入力すると富士山マークの「Contact From 7」が検索結果に出てくるので、②「今すぐインストール」をクリックしましょう。

インストールは一瞬で完了します。
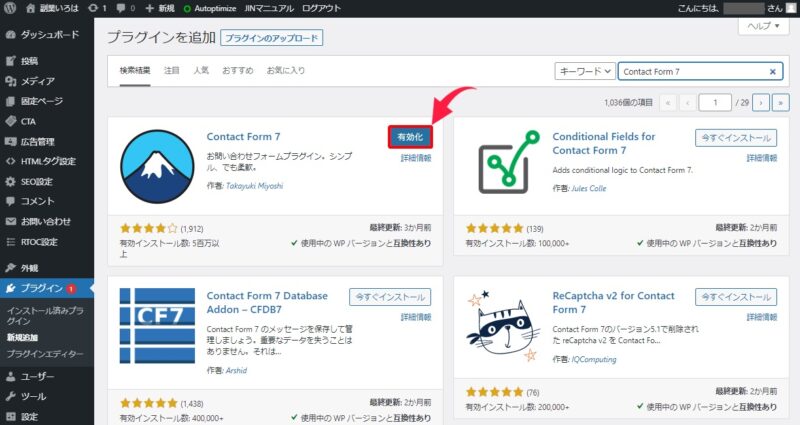
インストール後、「有効化」のボタンが表示されるのでクリックしましょう。

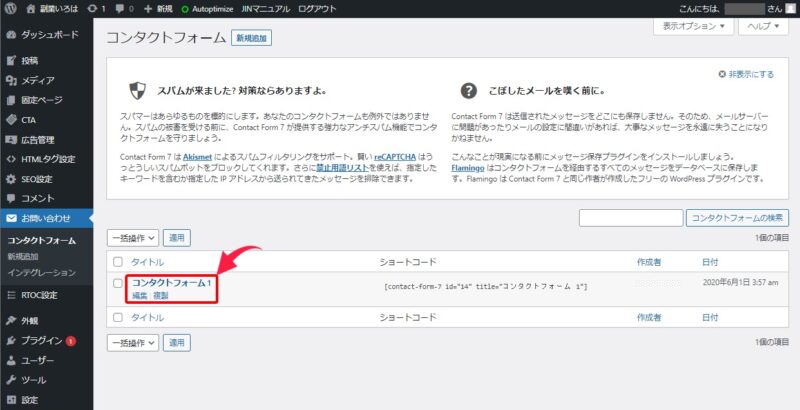
有効化すると、左側メニューに、「お問い合わせ」が作成されるので「コンタクトフォーム」をクリックして開きましょう。

下の画面の「コンタクトフォーム1」をクリックします。

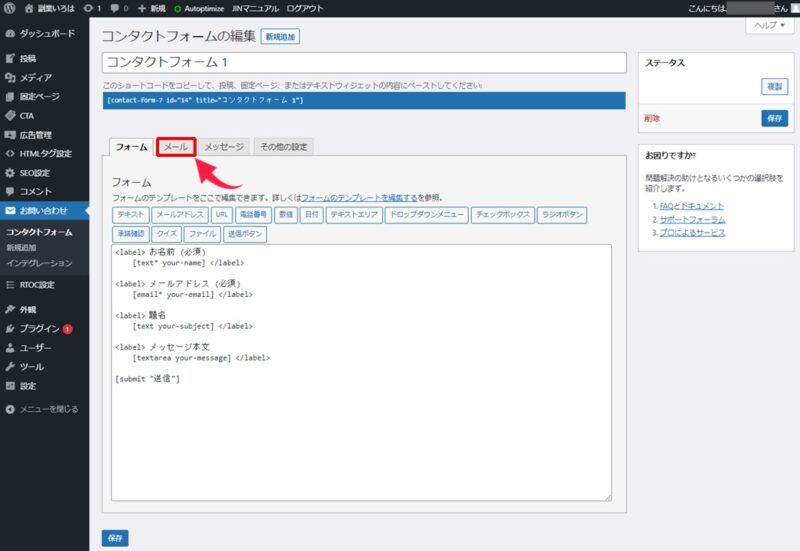
以下ようなお問い合わせフォームが表示されますので、「メール」のタブをクリックしましょう。

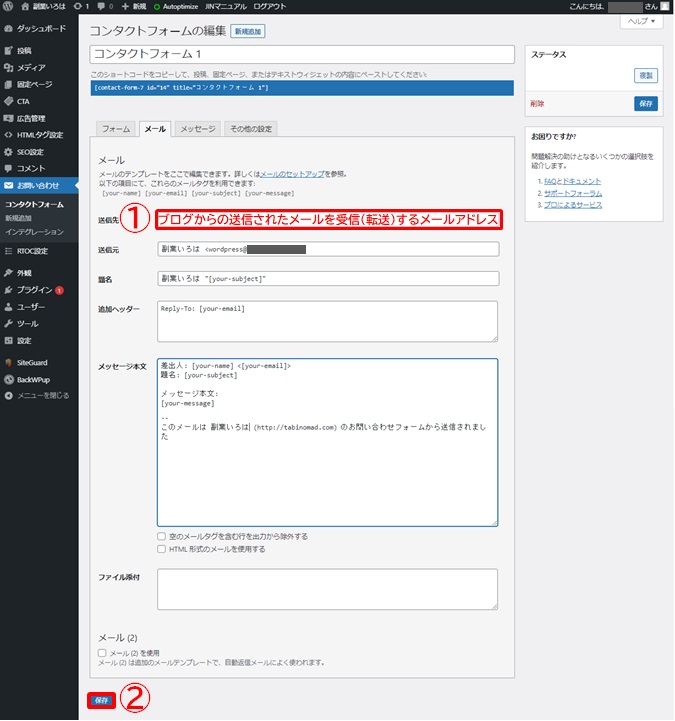
以下の登録フォームで、メールの送信先を設定(変更)します。
①「連絡先」に転送先のメールアドレスを入力します(Gmailなど)。その他は特に変更しなくてOKですので、②「保存」をクリックしましょう。

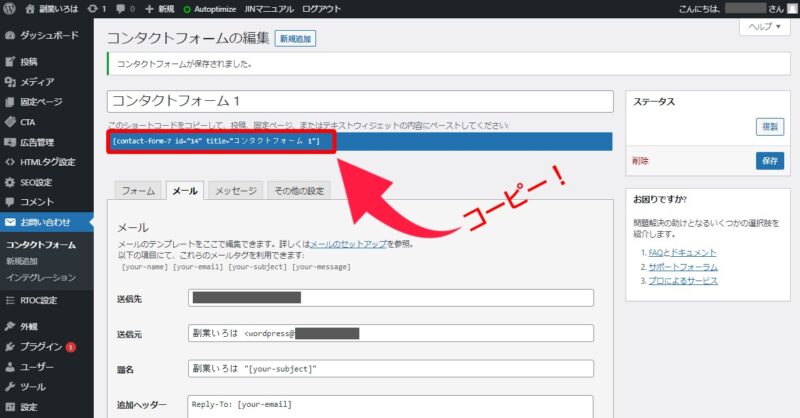
変更を保存後、青いバーにある文字列をコピーしてください。

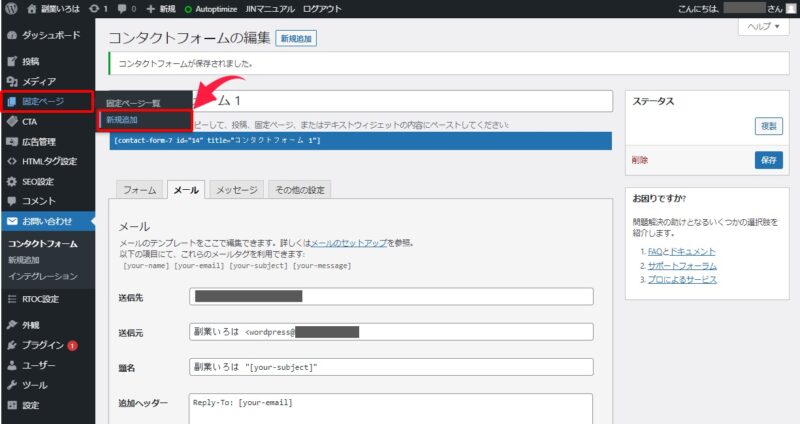
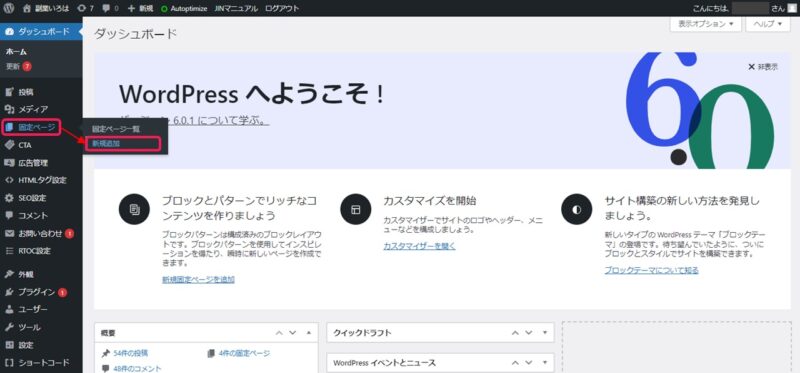
コピー後、左側メニューから「固定ページ」→「新規追加」からお問い合わせページを作成します。

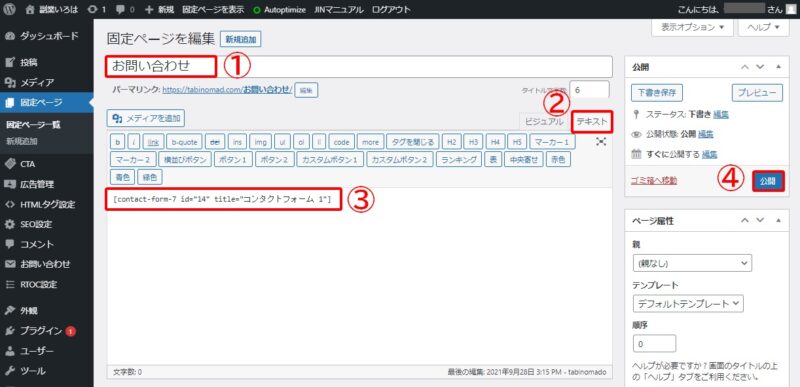
以下の「固定ページを編集」に適当なタイトルを付けて、先ほどコピーした文字列を張り付けるだけOKです。

- ページタイトル:お問い合わせ(ご連絡先とかでもOK!)
- 「テキスト」をクリックします。
- 先ほどコピーした文字列を張り付けます。
- 「公開」をクリックします。
これでブログに「お問い合わせページ」が設定できました。
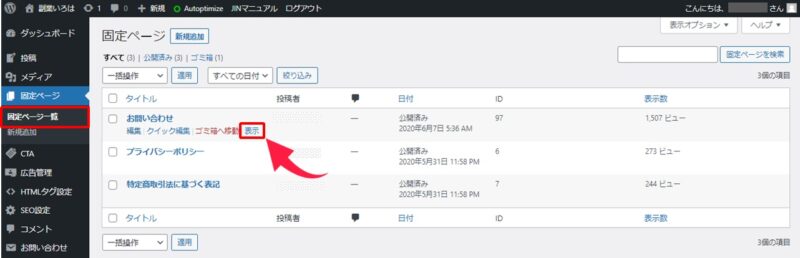
ダッシュボードの「固定ページ一覧」にお問い合わせページが作成されているので、「表示」をクリックして確認してみましょう。

以下のような「お問い合わせフォーム」が表示されればOKです。

上記フォームから自分宛てにメッセージを送信して、設定した転送先メールアドレスにメッセージがちゃんと届いているかを確認しておきましょう。
初期設定後にやること④:プライバシーポリシーを設置する
プライバシーポリシーとは、ブログ内で扱う個人情報の取り扱いについて明記したものです。例えば、当ブログのプライバシーポリシーはこちらのページに設置しています。
なお、Googleアドセンスを利用するためにはプライバシーポリシーの設置が必須です。
サイトのプライバシーポリシーについて
プライバシー ポリシーには次の情報を記載する必要があります。
- Google などの第三者配信事業者が Cookie を使用して、ユーザーがそのウェブサイトや他のウェブサイトに過去にアクセスした際の情報に基づいて広告を配信すること。
- Google が広告 Cookie を使用することにより、ユーザーがそのサイトや他のサイトにアクセスした際の情報に基づいて、Google やそのパートナーが適切な広告をユーザーに表示できること。
- ユーザーは、広告設定でパーソナライズ広告を無効にできること(または、www.aboutads.info にアクセスすれば、パーソナライズ広告に使われる第三者配信事業者の Cookie を無効にできること)。
(引用元:Google AdSense ヘルプ)
上の要件を満たすプライバシーポリシーを設置していないブログは、Googleアドセンスに申請しても審査落ちするのでご注意ください。
プライバシーポリシーの設置方法は以下の2つの手順で行います。
- 1)固定ページにプライバシーポリシーを投稿
- 2)プライバシーポリシーをヘッダーに追加
では、順番に見てみましょう。
1)固定ページにプライバシーポリシーを投稿
WordPressのダッシュボードの右側メニューにある「固定ページ」→「新規追加」をクリックします。

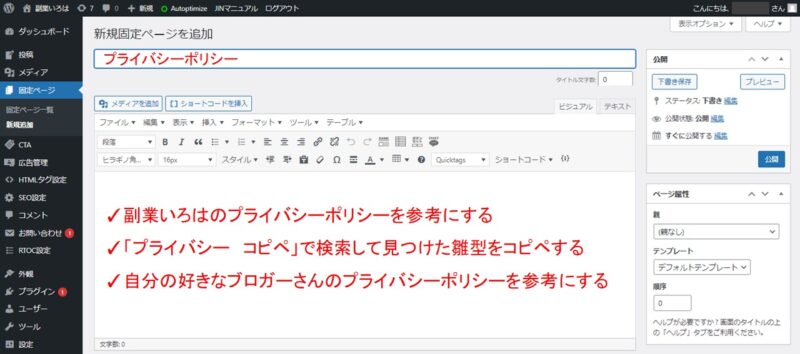
以下の新規固定ページにプライバシーポリシーを記載します。

タイトルには「プライバシーポリシー」と書きましょう。
本文にプライバシーポリシーを書きます。
なお、プライバシーポリシーは完全オリジナルで書く必要はありません。参考にできるものは利用してOKです。
プライバシーポリシーの書き方
- 副業いろはのプライバシーポリシーを参考にする
- 「プライバシーポリシー コピペ」で検索して見つけた雛型をコピペする
- 自分の好きなブロガーさんのプライバシーポリシーを参考にする
プライバシーポリシーのページができれば、通常の記事投稿と同じように「公開」をクリックすればOKです。
2)プライバシーポリシーをヘッダーに追加
公開(投稿)したプライバシーポリシーをブログのヘッダーに設置します。
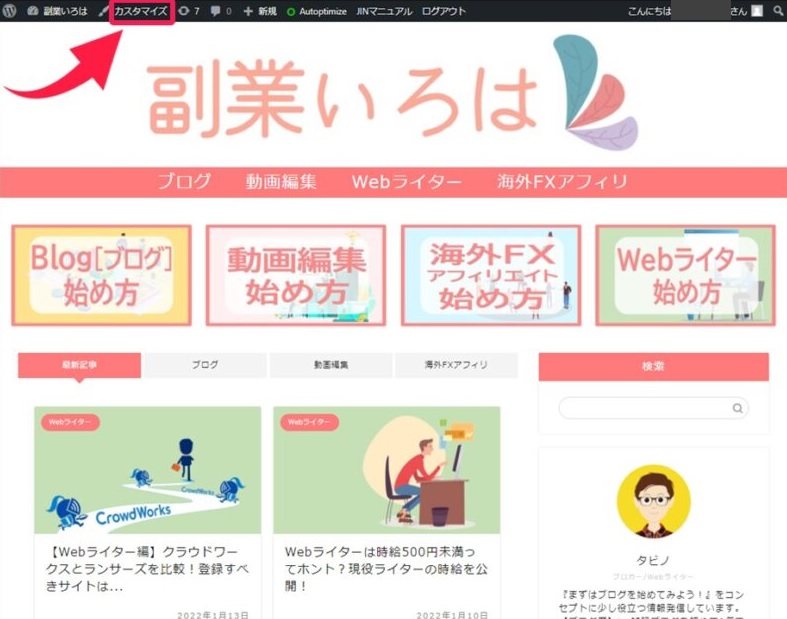
WordPrassにログインしている状態でブログを開くと、ページ上部に黒いバーのメニューが表示されます。

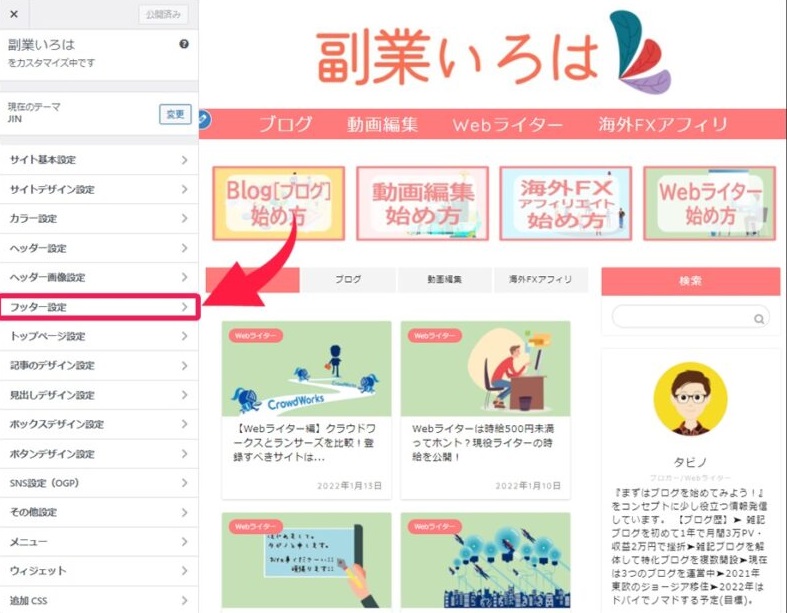
メニューにある「カスタマイズ」をクリックすると、左側からカスタマイズメニューが出てきます。

カスタマイズメニューの「フッター設定」をクリックしましょう。

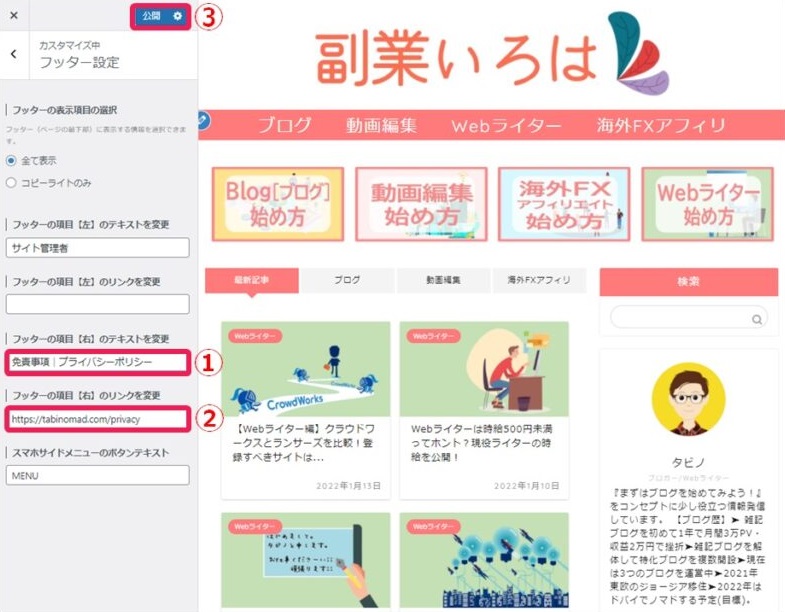
副業いろはでは、以下のように設定しています。
- 免責事項|プライバシーポリシー
- https://tabinomad.com/privacy
上記のように設定できれば、③公開をクリックしましょう。
※「公開」をクリックせずにメニューを閉じると変更内容が保存されないのでご注意ください。
以上でプライバシーポリシーが設定できました。
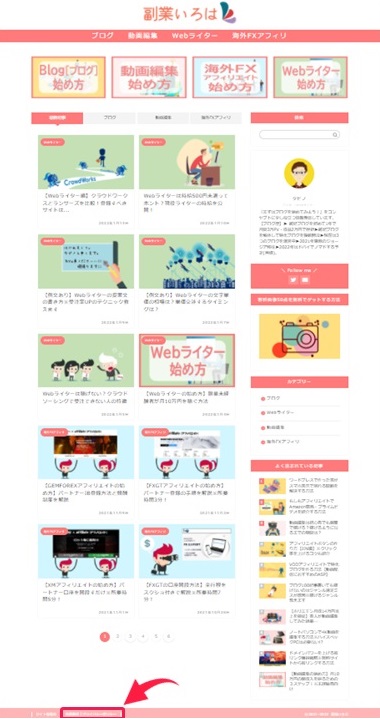
実際に設定したプライバシーポリシーはブログのトップページのフッター部分に公開されます。

ちょと確認し難いですが、フッター部分に「免責事項|プライバシーポリシー」のリンクが設置されていることが確認できます。
詳しくは、副業いろはのトップページで確認してみてください。
初期設定後にやること⑤:プラグインを導入する
WordPressでブログ運営するために、最低限必要なプラグインを導入しておきましょう。
導入しておくことをおすすめするプラグインは以下の5つ。
- XML Sitemaps:サイトマップを作成するプラグイン
- Classic Editor:ブロックエディターを旧エディターにするプラグイン
- Rich Table of Contents:目次を自動作成するプラグイン
- EWWW Image Optimizer:画像を自動圧縮するプラグイン
- Contact From 7:お問い合わせフォームを作成するプラグイン
※本ページで導入済み
この他にも、ご自身で「必要かも」と思ったプラグインは随時導入してみてください。
ちょっと長くなってしまうため、上記のプラグインの導入方法と初期設定方法は以下のページで解説しています。
≫ WordPressに最低限必要なプラグイン10個の設定方法を解説※ブログ初心者向け
まとめ:WordPress開設後は初期設定をお忘れなく!
WordPress開設後は記事を書く始める前に初期設定を済ませておきましょう。
WordPressの初期設定は以下の7つ。
※クリックすると各設定項目にジャンプします。
上の初期設定が完了した人は、ついでに以下の設定まで済ませておきましょう。
※クリックすると各設定項目にジャンプします。
お疲れ様でした。
余裕がある人はプラグインの導入に進みましょう。

※インストール~設定方法を解説します。










